Making Text Follow A Path
![]()
A very simple 3 step method to make normal Text follow a drawn path, can be used in many situations with good results.
Step 1: First open up a new document (any size you want) and simply choose the pen tool and draw the desired path by clicking the start point and then clicking again where you want the line to bend (to bend click and drag in any direction to the desired size) do this until you are happy with the shape of the line.

Step 2: Now simply choose the Text tool and move the cursor to the start of your line and when the cursor looks like the one shown below click and then start typing, if done right the text should follow the line/path you have drawn.
And there you have it, Text that follows a Path:
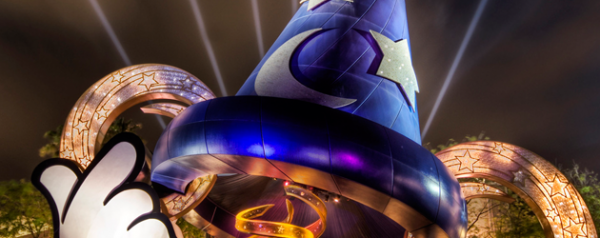
Step 3: Now apply this method to any image to get a good effect that really stands out:

If you have had any problems with this tutorial and would like some help then don’t hesitate to contact me either by leaving a comment below or e-mailing me at: stevie489@googlemail.com





This was the simplest and easiest thing in the world to do. Some of the ways other people describe this is more like trying to solve world hunger. Thanks for the quick easy step. You saved me a lot of time today.
I am desperate to learn Photoshop. I recently found this site. I will give it a go this weekend and try my hardest to learn it. Wish me luck
For some reason my text will not appear when I type it in…It shows up in the label of the layer but will not show in the canvas and I’m stumped as to why after over 10 attempts. Does anyone have any why this could be happening?