I am currently completing all of my coursework for my A-Levels and then will be starting revision for my exams, this is where you come in!
Doing coursework etc... doesn't leave me much time to keep on top of the website so...
If you have any ideas for a cool tutorial which I could do, or you have one that you have written yourself then either leave me a comment below or send me an email at stevie489@googlemail.com and then I will either create one or upload the one that you have written and leave all credit to you, if this goes well I will do this in the future as I think it will be the best way to get more and more tutorials on this website to help all of the Photoshop users that need it!
Hope to hear from you soon,
Steve
Wednesday, 23 April 2008
I Need Your Ideas?
Friday, 11 April 2008
Simple Web 2.0 Logo
![]()
This tutorial is very simple to complete but still gives a nice finish to a cool Web 2.0 style logo for a website etc…only takes around 5 minutes to complete and shows some good techniques which can be used in the future when designing other Web 2.0 Style objects.
Step 1: First of all open up a new document size around 500 x 500 and the background filled with black.
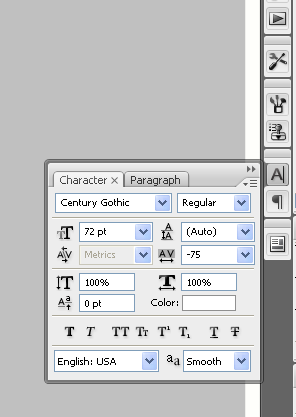
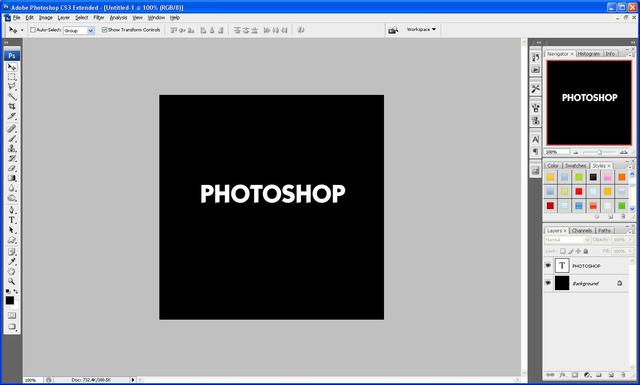
Step 2: Now choose the Type/Text Tool and write out the name of your website or the word you are going to use (I am using the word Photoshop as I normally do and the font “Century Gothic”), when it is written resize to the desired size and put it in the centre of the canvas as shown below:
Step 3: Now simply double click on the text layer and the blending options menu will appear use the settings as shown below to achieve the right outcome:
Outer Glow:
Gradient: (Other colours can be used, play around with different colours until you
get the ones your looking for)
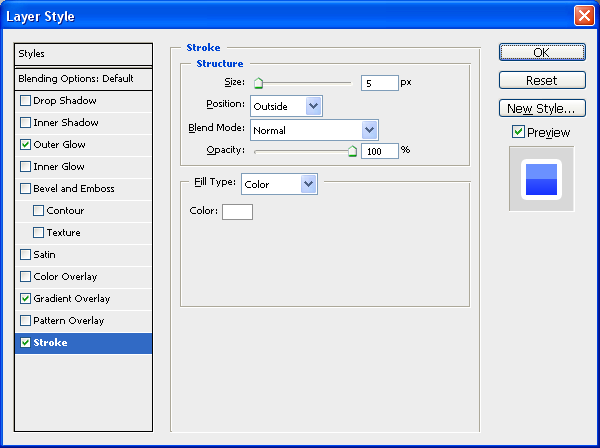
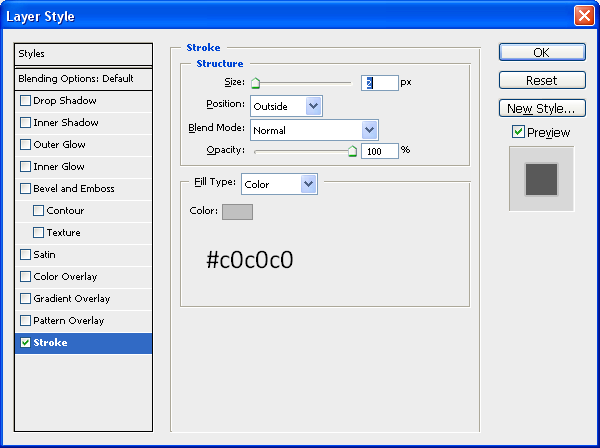
Stroke:
When all the blending options are added click “OK” and you should end up with something similar to below:
Step 4: To finish just add some finishing touches like some light glistens for example and a reflection as shown how to do HERE and you will have an end product as shown below:
Finished Image:
If you have had any problems with this tutorial then don't hesitate to contact me and I will get back to you as soon as I can.
The PSD file is also available if anyone wants to know how to do something or what something looks like then email me at: stevie489@googlemail.com and I will happily mail it back.
Wednesday, 9 April 2008
Using The Pen Tool - The Basics
This tutorial is more for the beginners of Photoshop on how to use the pen tool and what you can do with it, although some more advanced with Photoshop may also find this useful, it is just a quick tutorial today as I am currently working on a new WordPress layout for this website so I am quite occupied with that, but I will still be doing tutorials every other day whilst I am doing this.
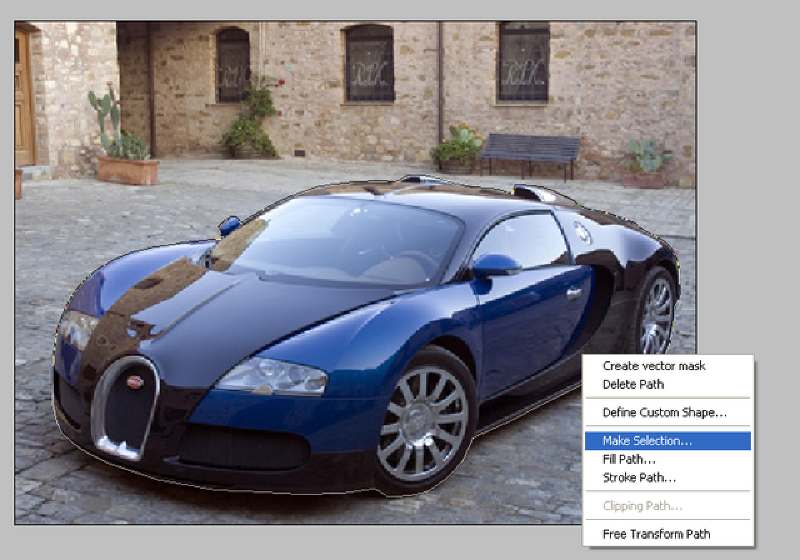
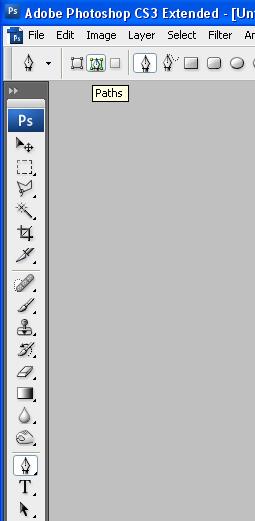
Step 1: First of all find the image that you want to use in this tutorial; I have used a picture of a Buggati Veyron and open it up in Photoshop, now choose the pen tool on the left toolbar (as shown below) but before we use it I am going to explain what it does and the benefits of using it:
Original Image:
Pen Tool![]()
The pen tool allows you to make “paths” which can be used to cut out certain parts of images or so that you can make a range of different shapes.
Advantages of Using the Pen Tool
The pen tool offers more flexibility over other tools (e.g. Polygonal Lasso Tool) because the pen tool not only creates anchor points but when you have clicked where you want the anchor point to be, if you hold down the button and drag you can create a curved shape which can be used to draw around curved objects.
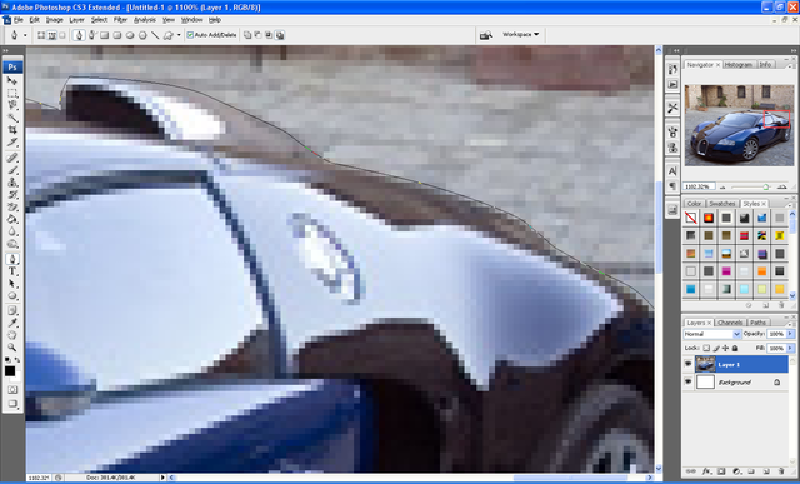
Step 1 (Continued…): Now back to step 1, with the pen tool selected at the top of the window you will see the below toolbar which shows the settings of the pen which can be used, if you hover over each setting it will explain what they do, for now use the settings below and you can experiment whenever you want to:
Step 2: Now zoom into your image and click on the canvas around the edge of your chosen object, this is the starting point of your selection now when you click at the next point in your object notice that it makes another small square (You might notice you can’t click on the adjustment bar ends. That is, until you hold the CTRL key. When you hold the CTRL key, your cursor will change to a solid white arrow, the Direct Selection Tool. Now you can click on the adjustment bar ends and adjust the curve of your selection. Now try holding the ALT key. You should get a two-sided arrow when you mouse over your adjustment ends, the Convert Point Tool. Click and drag to adjust only one aspect of your curve. This is how you make sharp edges with your Pen Path.) Now keep clicking around the edge of your chosen object and remember if you want a curved line, click and hold and then drag in the direction of the curve.
Step 3: When you get the hang of it, it is really easy to use, once you have gone around the whole outer edge of your object join the starting point and ending point together, you will now have a “Path”
Step 4: Now right click in the path and choose “Make Selection” as shown below,
Step 5: This will bring up a menu showing some different settings, but leave this as default as they don’t need to be changed.
Step 6: With your path now selected you will see the crawling ants around the edge of your image, now when you choose the move tool you can see that your selection can be moved around etc…Now open up a new background in a new document and simply drag and drop your selection into it as shown below:
Crawling Ants:
Drag And Drop:
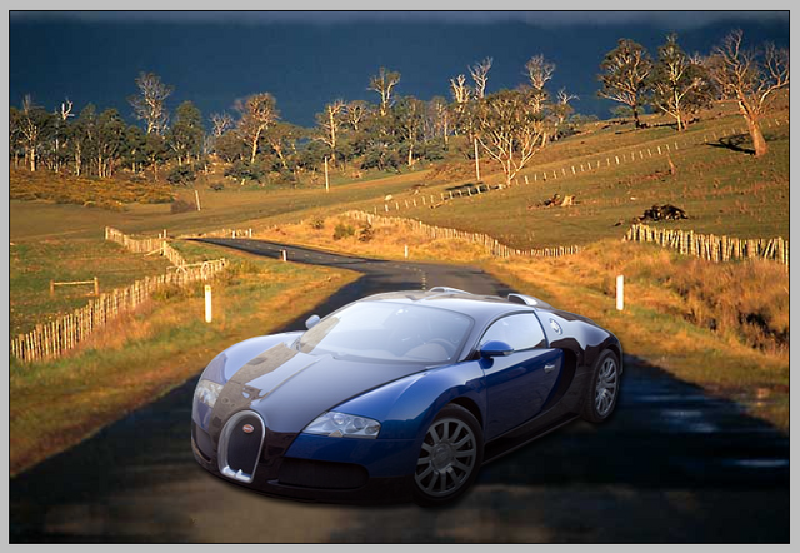
Step 7: You can now play around with different shadows and options to get just the right look and once I had done this I had something that looked similar to below:
(This final image does look rubbish but that was not the point of this tutorial, the point was to show you that there are other ways to extract an image rather than using the eraser or magic wand tool, if I had more time i would have made this final image look better, but it will do to illustrate my point)
Finished:
This tutorial was just the basics of using the Pen Tool but there are lots of other different things which it can be used for, so go and play around with it and see what you can create.
If you have any problems with this tutorial then don’t hesitate to leave me a comment or email me at: stevie489@googlemail.com and I will help you as much as I can.
Sunday, 6 April 2008
Simple Polaroid Design
This tutorial will teach you how to make a simple yet effective polaroid style image using shapes and standard images with a very nice end result, very easy to follow and understand.
Step 1: First of all make a new document size 500 x 500 and fill the background with default black.
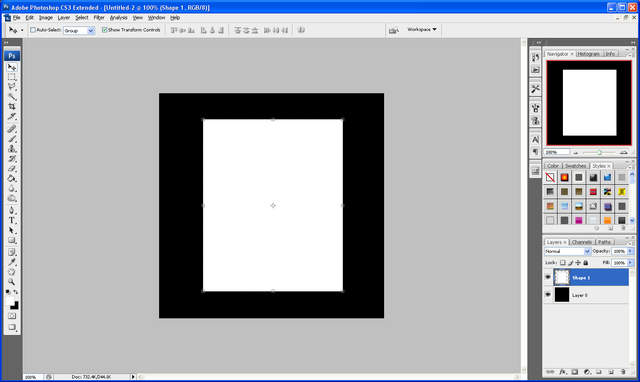
Step 2: Now choose the “Rectangle Tool” and draw a fairly large white rectangle as shown below, and then right click this layer and choose “Rasterize Type”:
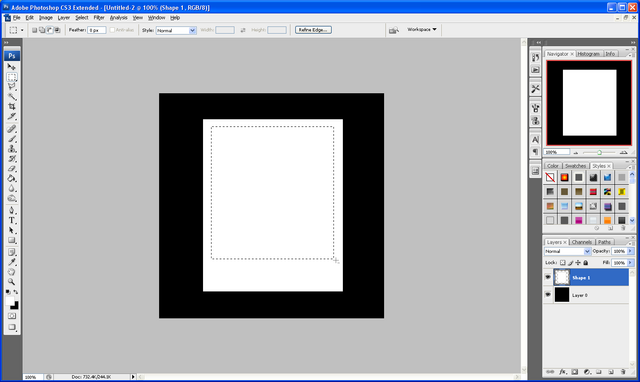
Step 3: Now choose the “Rectangular Marquee Tool” and draw a selection as shown below, once happy with your selection simply press delete and it should delete the selection and you will end up with a Polaroid shape:
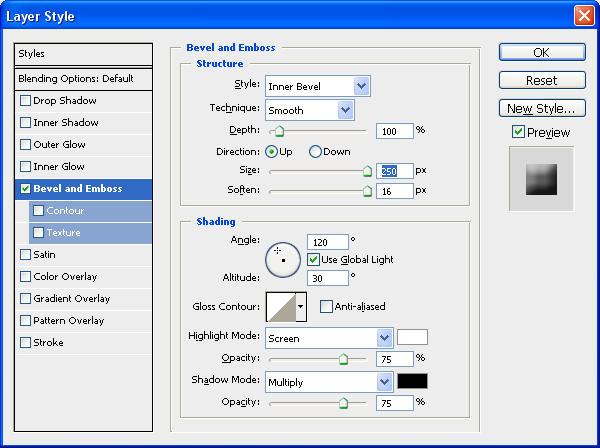
Step 4: Now double click the Polaroid layer which should bring up the “Blending
Options” and use the settings below:
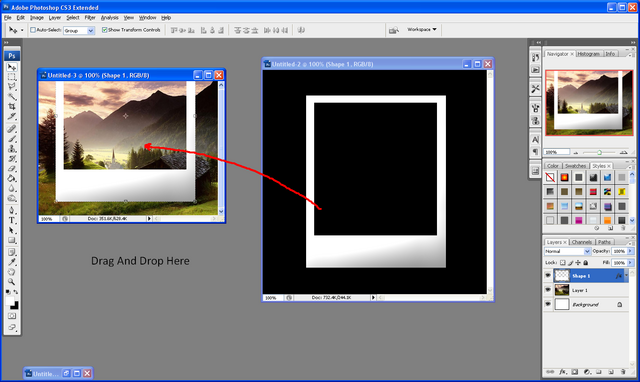
Step 5: To put a picture into the Polaroid simply find the picture you want and open it up in a new document, when this is done grab the move tool on the Polaroid document and drag and drop the Polaroid onto the image document as shown below:
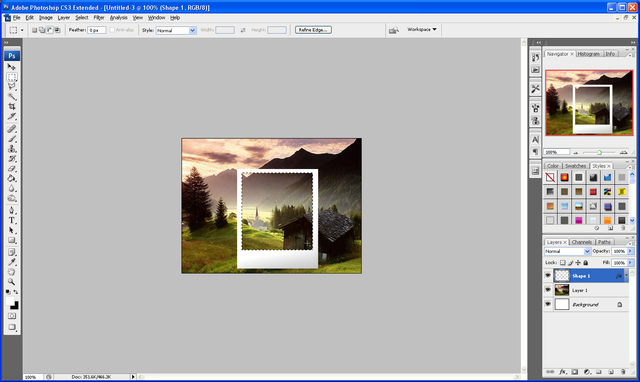
Step 6: Now resize and position your Polaroid onto the image so that you are happy with the selection
Step 7: Now again grab the “Rectangular Marquee Tool” and select the inner part of the Polaroid image, with the original image selected choose the move tool and simply press CTRL +C and then CTRL + V to copy and paste the selected image, now go back to the original image layer and press delete to leave you with the image below:
Step 8: Next double click the selected part of the image layer and it will bring up the blending options now use the settings below:
Step 9: To finish simply choose the text tool and the font “Lucida Handwriting” and write out the title of the image on the whit space at the bottom of the Polaroid.
Final Image:
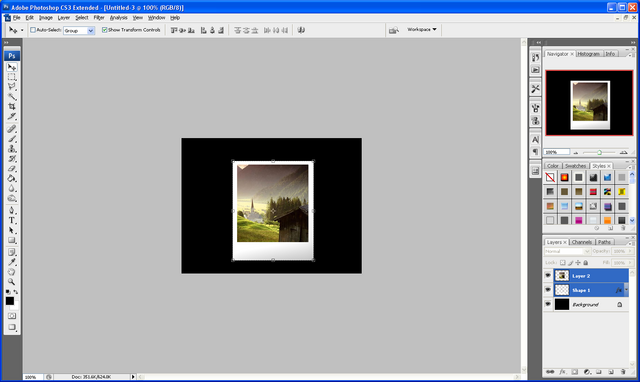
You can now make some more and compile them into an image like the one I have made below, very effective when displaying special photo’s e.g. holiday or baby photo’s.
Composition:
If you have had any problems with this tutorial then don't hesitate to contact me and I will get back to you as soon as I can.
The PSD file is also available if anyone wants to know how to do something or what something looks like then email me at: stevie489@googlemail.com and I will happily mail it back.
Saturday, 5 April 2008
Logo Design and How To Showcase Your Work
This tutorial will give you some useful tips on how to create a professional looking logo using simple design techniques and how to showcase your work using basic Photoshop lighting options.
Showcasing Your Work:
Step 1: First of all create a new document sized 500 x 500, then choose the gradient tool and set the colours to: #000000, #49454d, and make sure that it is a “Radial Gradient” drag the gradient from the middle to one of the corners so the lighter colour is in the middle
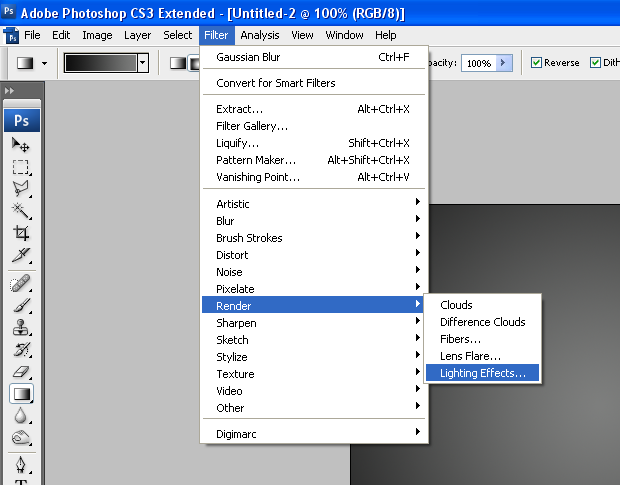
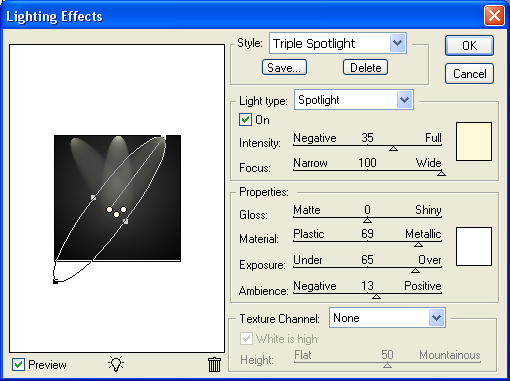
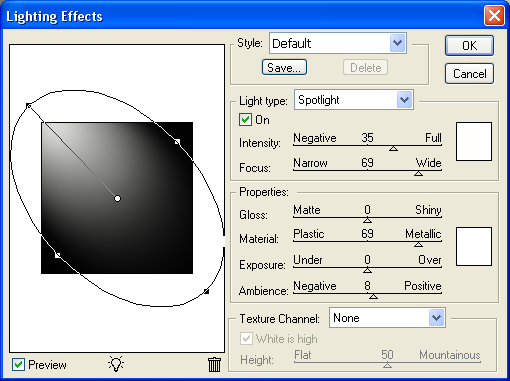
Step 2: Now for the lights go to Filter > Render > Lighting Effects and use the settings that are shown below:

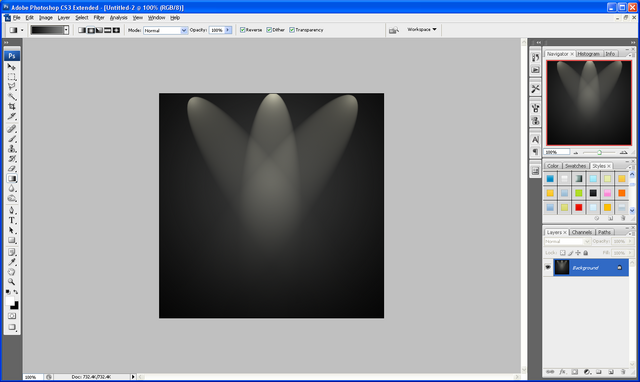
You should now have something that looks like the image below:
Step 3: All good logos are a mix of text, colour, design, originality and often simplicity, the one that I created below was simply text and a couple of splatter brushes used to get the paint splatters:
Logo Design:
Step 3(a): First of all get the text tool and write your chosen text (if you are having more than one word then do them on separate layers so they can be easily re arranged if needed) now arrange the text in a way in which you think looks cool and eye catching, you can change the text settings like the spacing between letters etc… From using the options shown below:
Step 3(b): After playing around with the layout and colours of the text I finally found something I was happy with so then proceeded to make the paint splatters, to do this I used these set of brushes HERE and simply played around with the layout and colours again experimenting with different things and blending options etc…until I found something I was happy with (I used separate layers again for each splatter so they could easily be rearranged) as shown below is the result I got after about 30 minutes of messing around and changing my mind:
As you can see it is kind of simple but I feel the layout and colours that were chosen really stand out well and show a sense of professionalism and creativity (these are just my own opinions and I am going to be slightly biased as I did design it, but let me know what you think and if you decide to make a logo of your own based on my tips then please leave me comments on this post showing off your creativity)
Showcasing Your Work (Continued…)
Step 4: With all of the above completed it is time to finish off showcasing your work. To finish simply do a standard reflection on any words on the bottom (in my case the word “Tutorials”) as shown HERE, but instead of doing a linear reflection as shown in that tutorial you need to do a “Radial Gradient” as there is a light source coming from 3 directions and meeting in the middle so the reflection won’t just be in one direction.
And there you have it a completed logo and how to showcase it simply using Photoshop standard lighting, if there is anything you got confused about or need help with then please don’t hesitate to contact me with any queries either by leaving a comment here or emailing me at: stevie489@googlemail.com
Finished Result:
The PSD file is also available if anyone wants to know how to do something or what something looks like then email me at: stevie489@googlemail.com and I will happily mail it back.
Thursday, 3 April 2008
Depth of Field Effect
This tutorial shows you how to make a "Depth of Field Effect" in Photoshop this is where you pick something in an image that you want to "Stand Out" and then blur the background so the focal point of the image changes, really cool effect and can be used on any image.
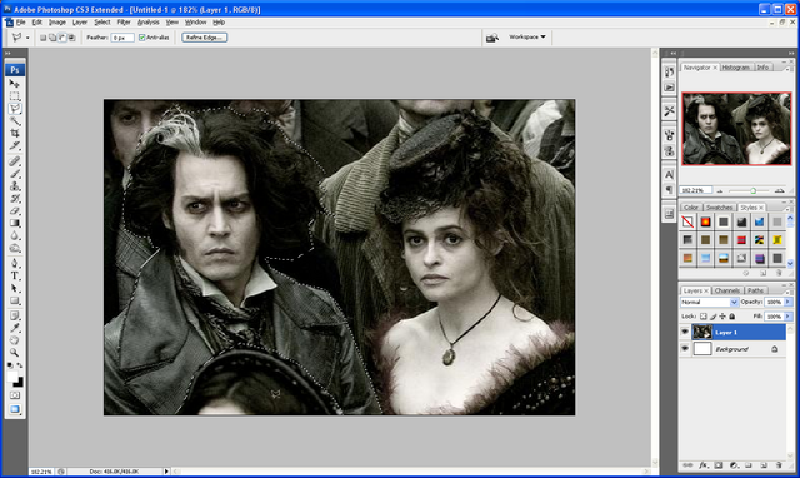
Step 1: First of all get the picture that you want to edit and find the thing on the image that you want to make “Stand Out” when you have done this choose the Pen Tool and draw around the outline of the chosen object that you want to stand out as shown below:

Step 2: When this is done make sure the two ends of the path are connected and you should have the line of “crawling ants” around the selection, if like me there is something in front of your selection that you do not want to include in it then simply hold ALT and draw around the outline of that to subtract it from the selection as below:
Step 3: When this is done you have your selection ready, now press CTRL + Shift + I which inverts the selection to select everything outside of the original selection, now go to Filter > Blur > Gaussian Blur and set the blur to around 3 pixels (depends on image so adjust it so that it looks ok with your image) and press ok.
Step 4: Now we are nearly done, to finish simply choose the blur tool (raindrop shaped) and pick a decent brush size and go around the very edge of your selection so that the edges don’t seem to sharp or pointy
And there you go the simple way to make something stand out more from their background below is the comparison from the original image to the finished image:
Finished Image:
Original:
Wednesday, 2 April 2008
Making A Modern Looking Navigation Button
This tutorial will teach you some fundamental techniques when it comes to making cool looking buttons for a navigation bar easy to understand with plenty of detail and a nice looking outcome that can be used on any modern looking website.
Step 1: First of all open up a new document any size that you want (I used sizes 500 x 500)
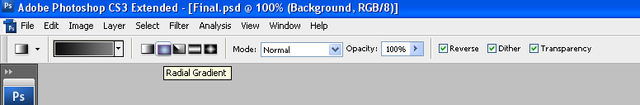
Step 2: Now choose the gradient tool and set the gradient to radial gradient as shown below, and set the colours to: #000000, #49454d and drag from the middle outwards so that the lighter colour is in the middle.
Step 3: Now choose the rectangle tool and draw quite a large rectangle in the centre of the document, we now need to curve the edges, to do this simply follow this tutorial on “How To Round The Corners of A Shape Using Levels” after this you should be left with something like below:
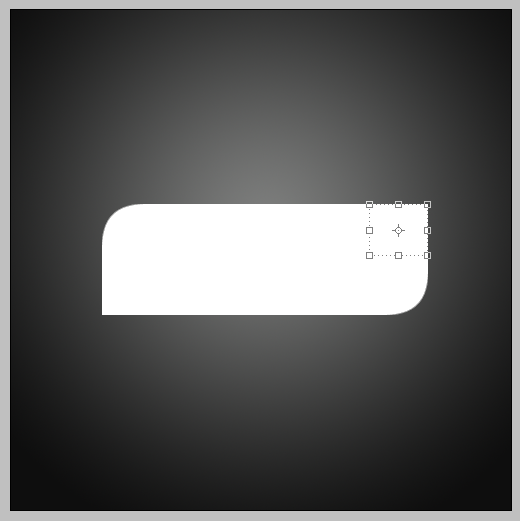
Step 4: Now we need to draw a small rectangle and place it in the top right hand corner of the rectangle this will make that corner square again which gives the button a more modern cool look, when done press CTRL + J (Duplicate) with the small rectangle selected and move the duplicate layer to the bottom left hand corner to create the same effect so that you are left with something similar to below:
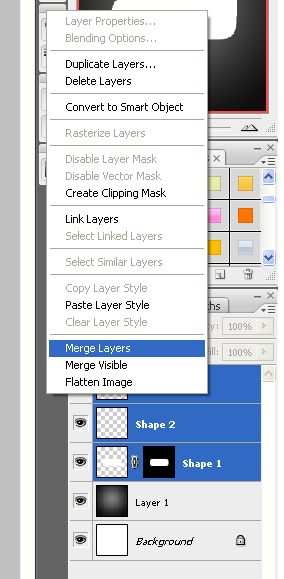
Step 5: Now right click on the separate layers that you have and choose “Rasterize Layer” this will convert the shapes to pixels, when done select all 3 of your rectangles and right click on one of them and choose “Merge Layers” this will merge them all into one layer:
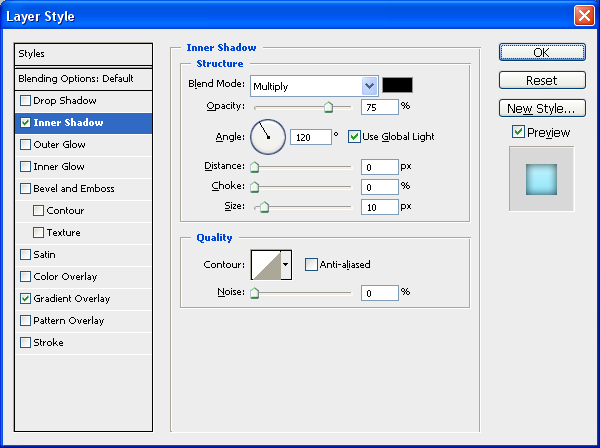
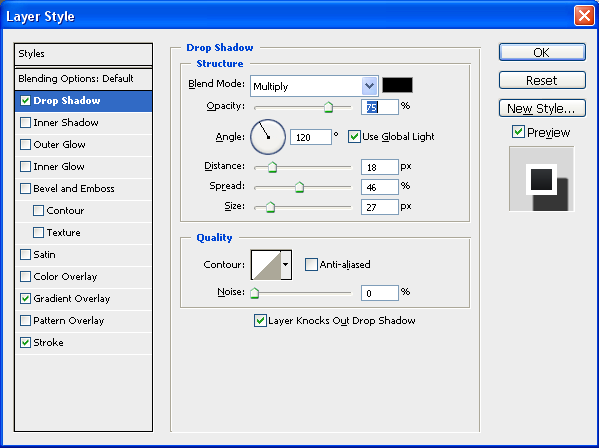
Step 6: Next you need to double click on the rectangle layer which will bring up the “Blending Options” window, with this open you need to use the settings as shown below to get the same effect as me (you can also use your own colours):
Inner Shadow:
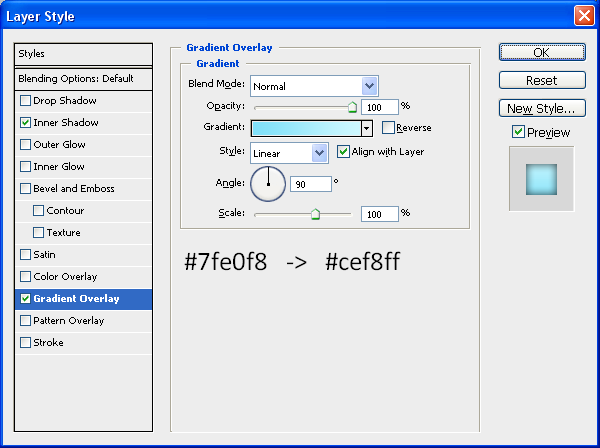
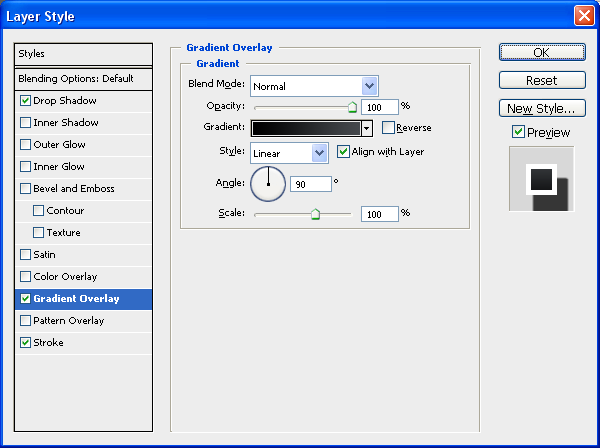
Gradient Overlay:
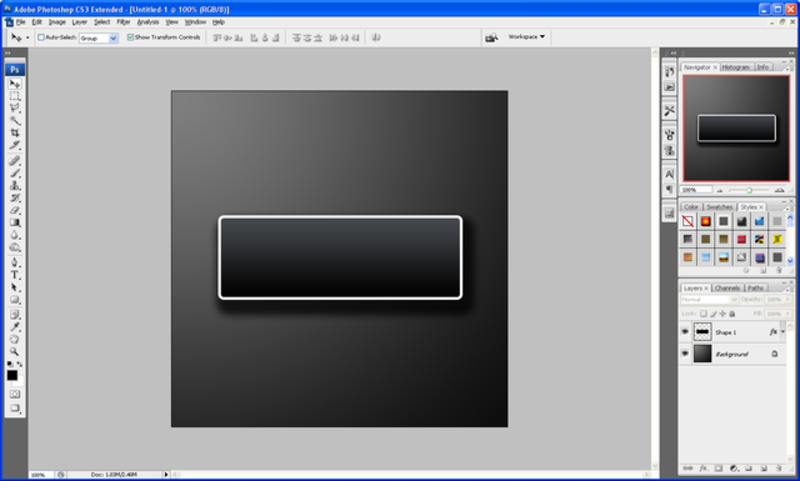
After adding these effects you should get a result similar to below:
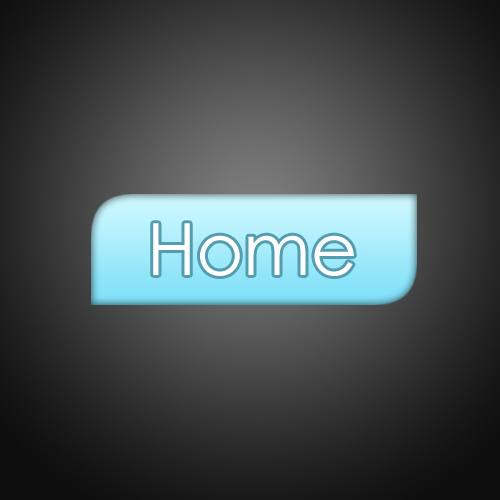
Step 6: Now add the text that you want to use, I am using “Home” as it is for a Navigation Bar and place it in the centre of the button,
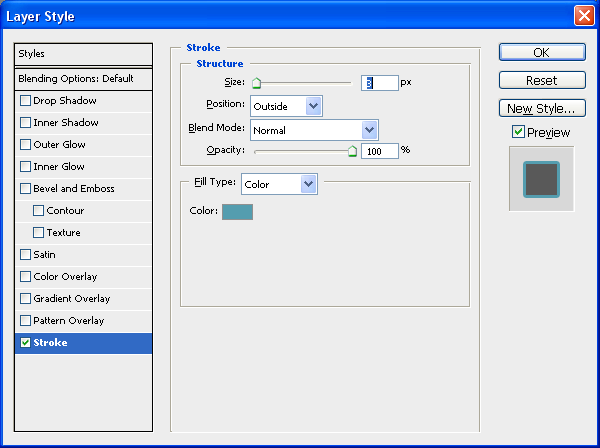
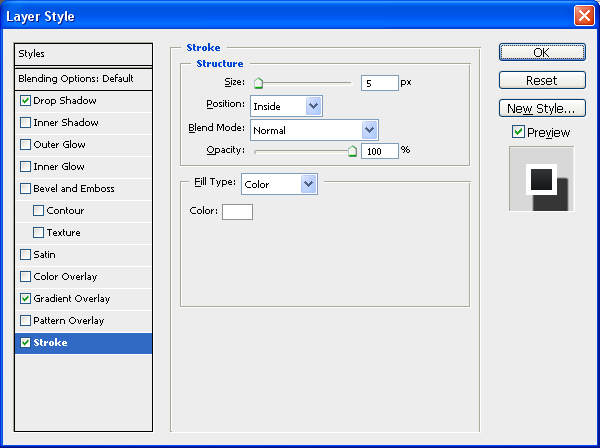
Step 7: To finish double click on the Text layer to open up the “Blending Options” and choose stroke and set it to the settings as below, alternatively to get the right colour you simply need to make the stroke a darker version of the colour used on the button:
Stroke:
Finished Button:
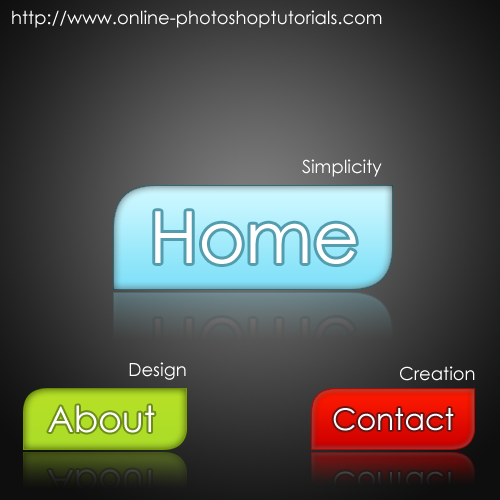
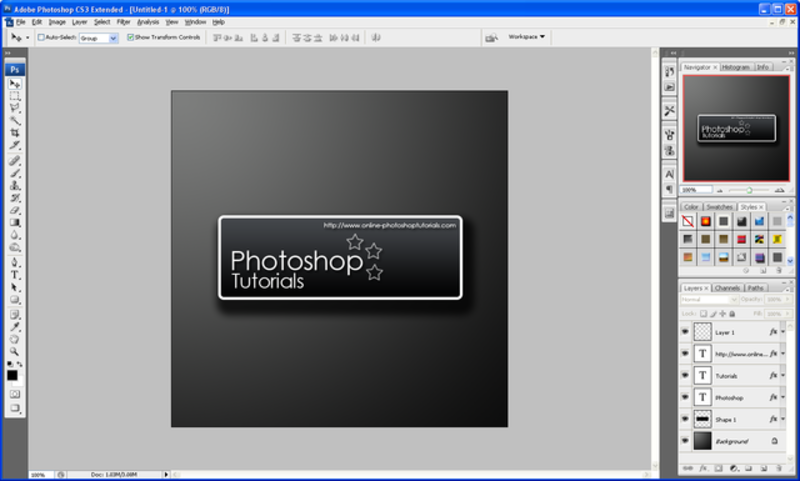
For added effect I have added a reflection on this one using THIS tutorial and created a couple more buttons in different colours so you can see what they could look like:
The PSD file is available to download if anybody is interested then please leave a comment asking for it or simply e-mail me at: stevie489@googlemail.com and I will happily mail it back to you
Also if you have any problems with this tutorial or need any help Photoshop then feel free to leave a comment or e-mail me.
Tuesday, 1 April 2008
Text Masking An Image
This tutorial shows you how to use the "Horizontal Type Mask Tool" to cut the text out of an image so that you are left with very unique text, this tutorial can be applied to any image to get a really nice effect.
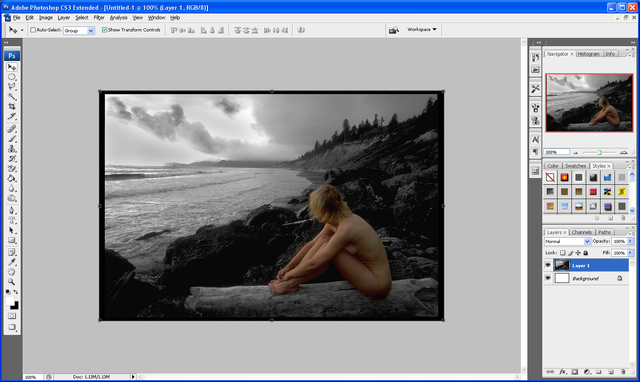
Step 1: First of all you need to get any image that you want and open it up in Photoshop (I used this image for this tutorial)
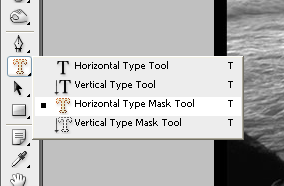
Step 2: Now click and hold on the text tool until the options appear below, and choose “Horizontal Type Mask Tool”
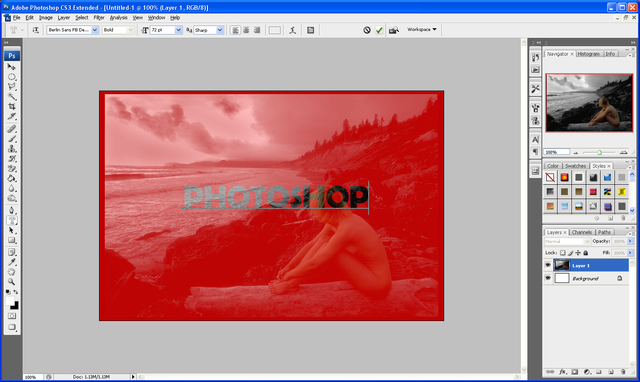
Step 3: Now just write the text you want as you normally would so it looks like below, when done press the tick button on the top toolbar and you will get a text outline selection:
Step 4: Now simply press CTRL + Shift + I and press delete this will delete everything outside of the written Type mask and just leave you with the finished result as shown below:
This can be used on any image and the result can be implemented into any future designs or projects,
If you have had any problems with this tutorial and would like some help then don’t hesitate to contact me either by leaving a comment below or e-mailing me at: stevie489@googlemail.com
Monday, 31 March 2008
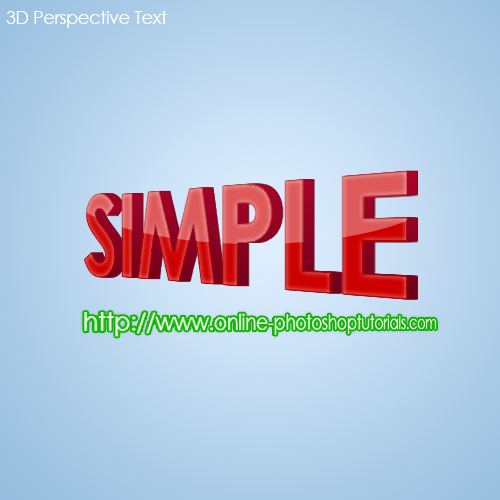
How To Make 3D Perspective Text
This tutorial shows you some basic techniques using different blending options to get a 3D text that is in perspective, with a nice end result which really stands out.
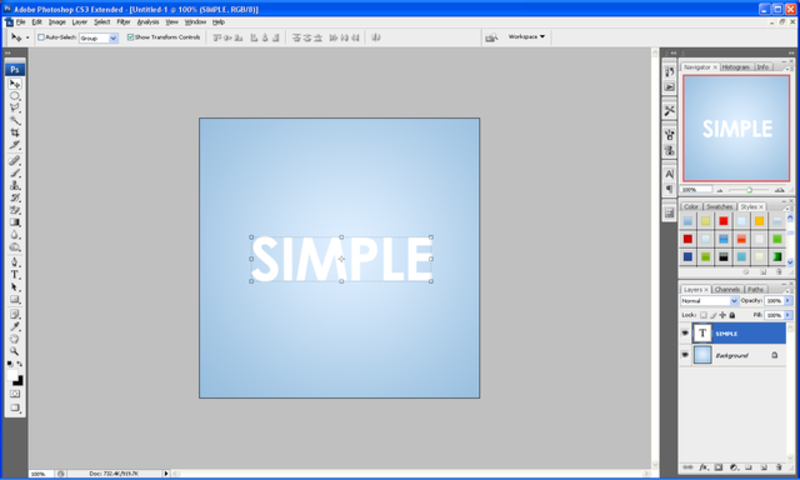
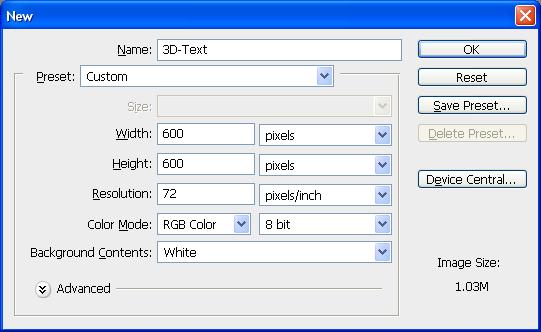
Step 1: First of all create a new document whatever size you like (for this I have used size 500 x 500)
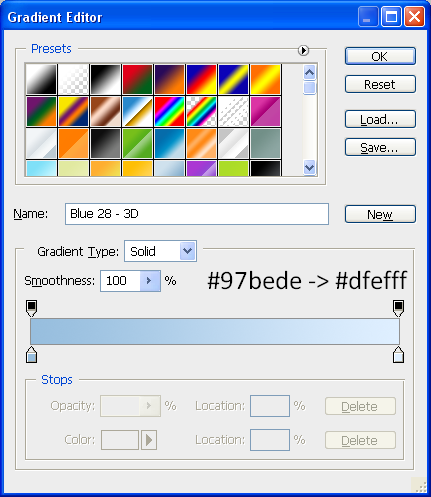
Step 2: Select the gradient tool from the left hand toolbar and set the gradient to the colours and settings as shown below (or you can use your own colours, whichever suits you more)
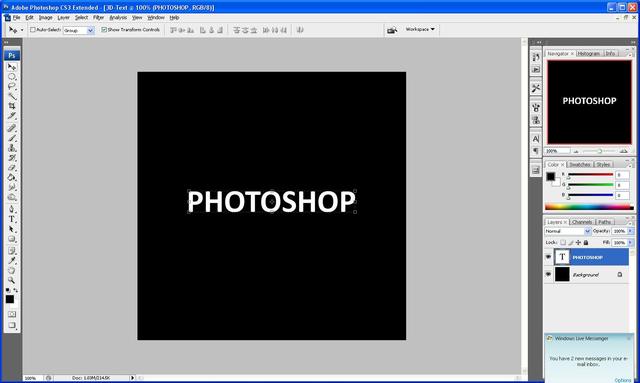
Step 3: With the gradient set choose the text tool and write out the text you want, for best results use a thicker text (I used Century Gothic, set to bold) and then resize to whatever size you need.
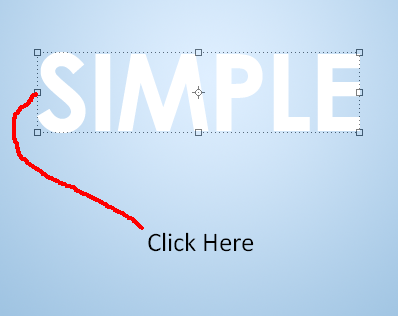
Step 4: Right click on the text layer and choose Rasterize Layer which will convert the text to pixels, now click on one of the little boxes that surround the text like below:
Step 5: Now right click on the text and it should bring up a menu like below, from this choose perspective:
Step 6: Click and hold on the bottom right corner and drag downwards as shown below:
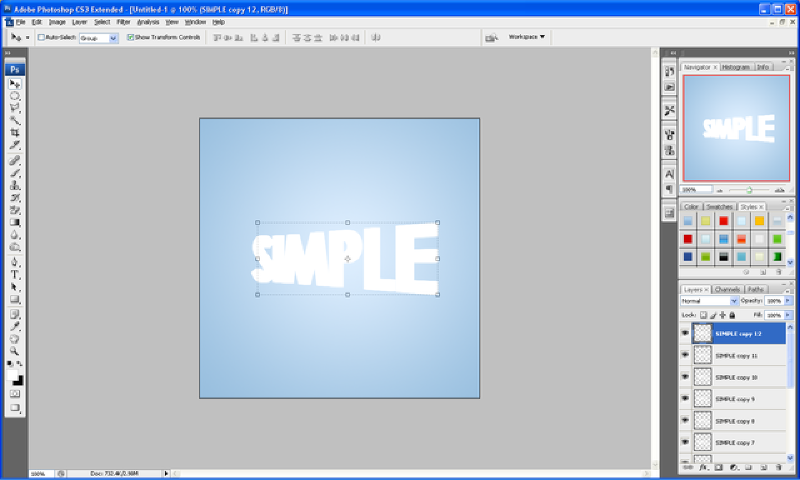
Step 7: When done click the tick button on the top toolbar to apply changes and now simply press CTRL + J (this will duplicate the layer) and press the right arrow once, repeat this as many times as you like or until it looks something like below (I did it 12 times), so this is the order…
CTRL + J, ->,
CTRL + J, ->,
etc…
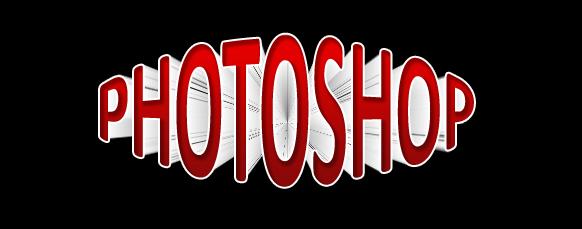
Result:
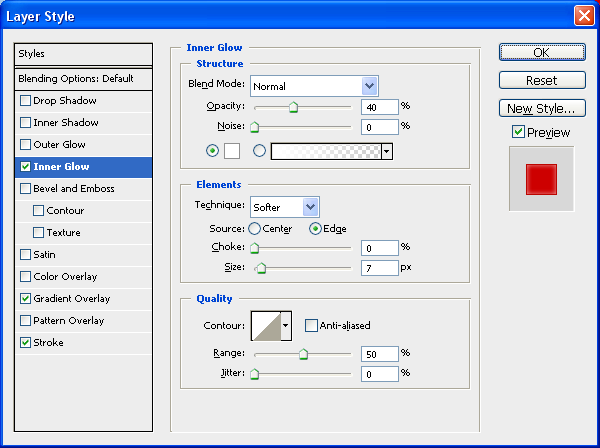
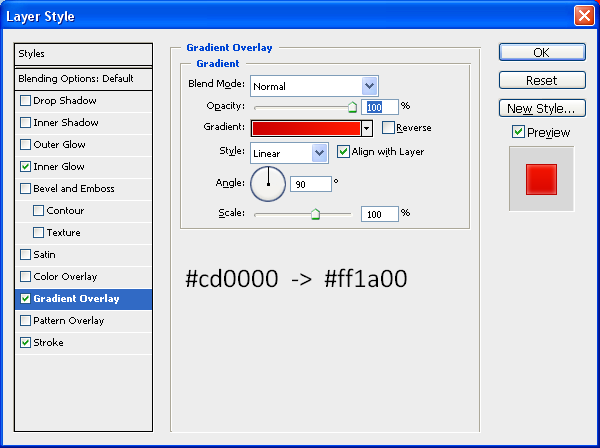
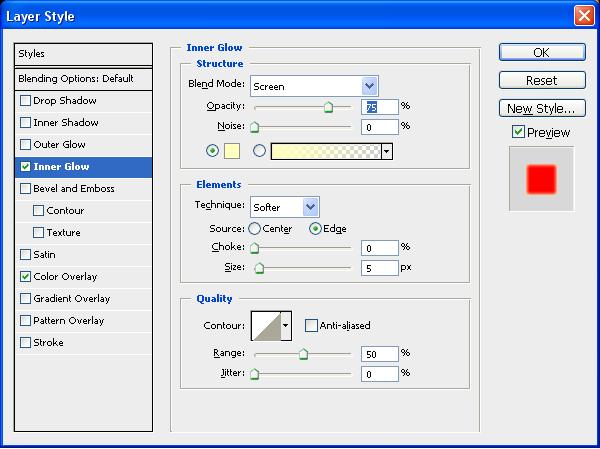
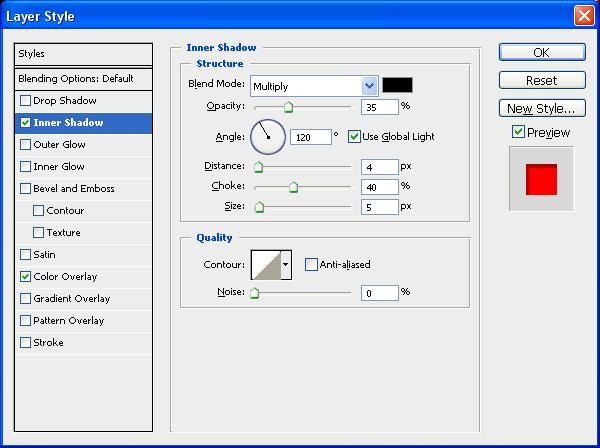
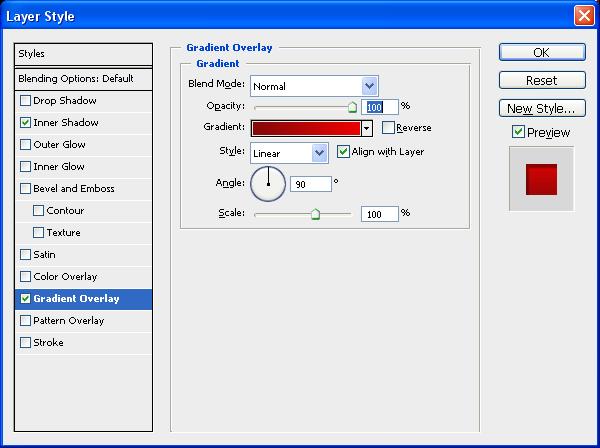
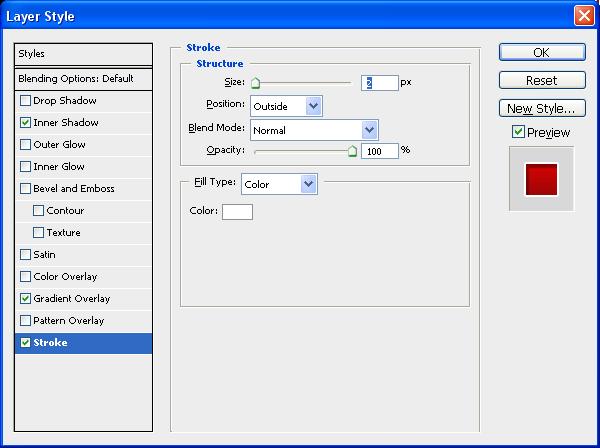
Step 8: Now get the first layer of text again and drag to the top of all the other layers so it is the top layer, this is where we add some colour to the text, double click on the original layer and this will bring up the “Blending Options Menu” when this appears use the settings as shown below: (alternatively you can use your own colours)
Inner Glow:
Gradient Overlay:
Stroke:
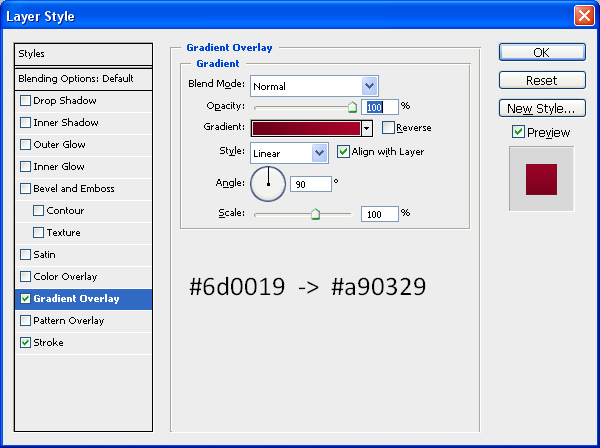
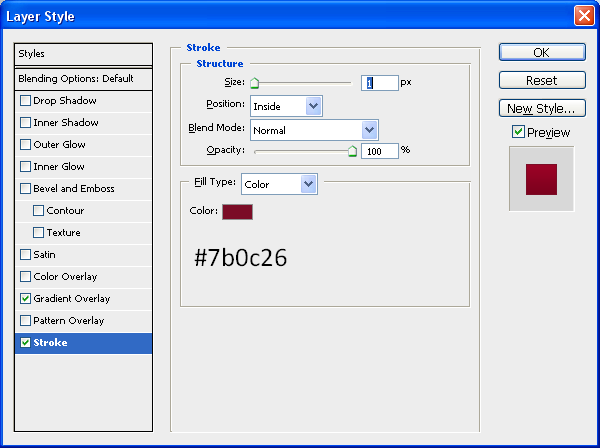
Step 9: Now select all of the other duplicated layers (not the original or the background) and right click and choose “Merge Layers” this will put all of the chosen layers into just one layer, now double click on the merged layer which will again bring up the “Blending Options” now use the settings as below or again you can use your own colours:
Gradient Overlay:
Stroke:
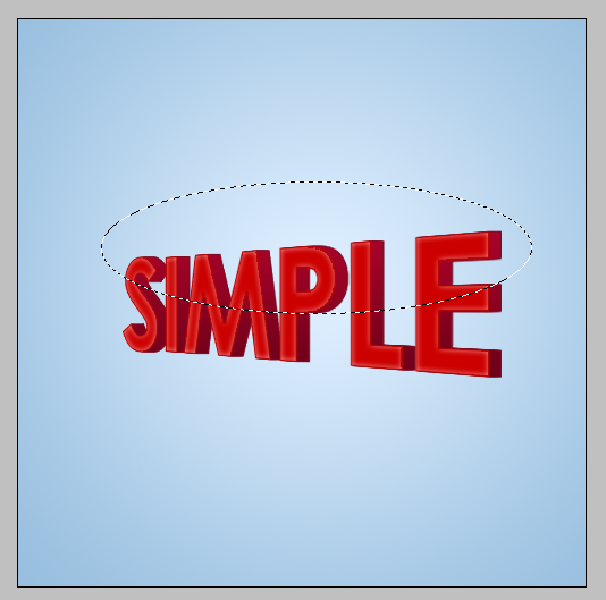
Step 10: To finish this text off simply create a new layer above all of the other layers and choose the “elliptical marquee tool” and make a selection like the one below:
Step 11: Now fill this selection in with white, and now hold CTRL and click in the box next to the layer name on the original layer (this should select the outline of the text) now press CTRL + Shift + I, this will invert the selection and with the new layer still selected press delete this should delete the white that is not wanted and leave you with something similar to below:
Now set the new layer opacity to 35% using the bar on the top of the layers window which says “Opacity” and then you will have your finished text 3D text perspective:
Finished Result:
If you have had any problems with this tutorial and would like some help then don’t hesitate to contact me either by leaving a comment below or e-mailing me at: stevie489@googlemail.com
Sunday, 30 March 2008
How To Use Adjustment Layers
This tutorial explains what an "Adjustment Layer" is and also the benefits of using one instead of just adjusting it normally.
First of all what is an adjustment layer?
Well an adjustment layer is a layer that you create in Photoshop where you can apply any adjustments (e.g. Hue/Saturation, Levels etc...) to the image that you want to manipulate.
What are the benefits of an adjustment layer?
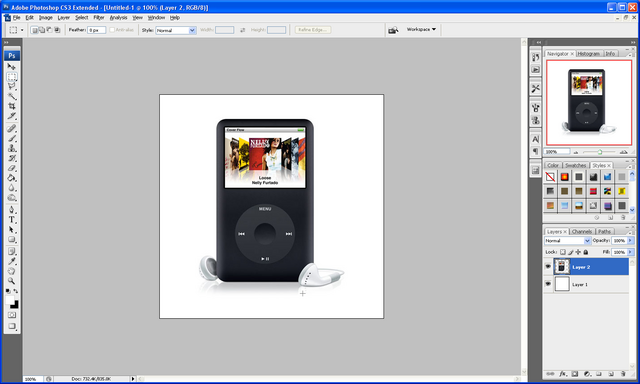
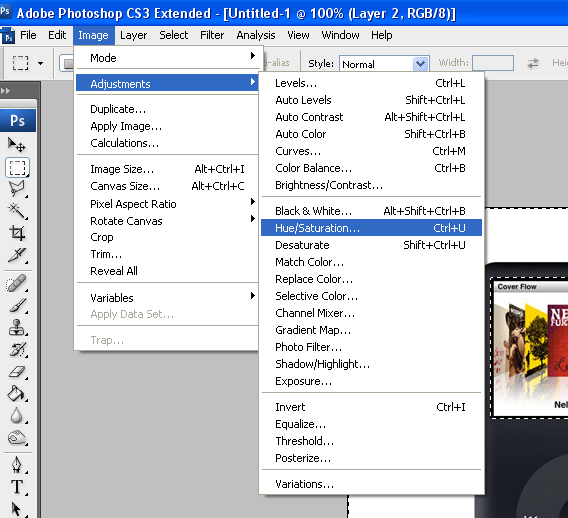
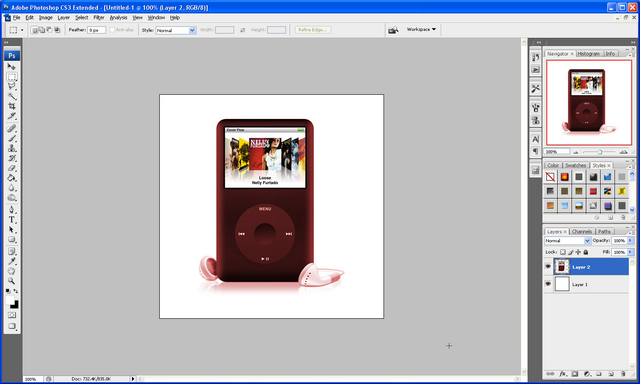
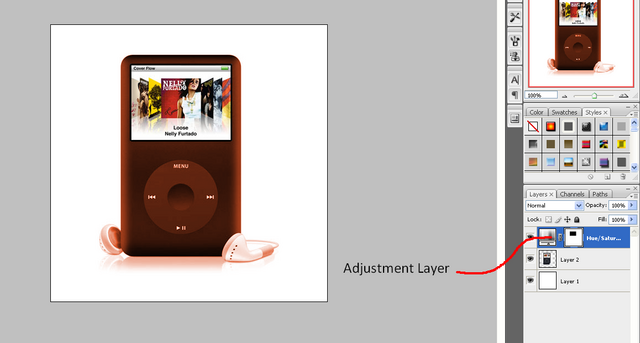
An adjustment layer gives one main benefit when creating your image; say for instance that you wanted to change the colour of this IPod and you were going to use the Hue/Saturation adjustment then you would go to Image > Adjustments > Hue/Saturation and set it to colorize and then play around till you have the colour that you want like below:
IPod:
Adjustment Menu:
Adjusted:
But the problem is that when you get later into your project and you then may decide you don’t like the colour that you set, there is no way in changing it again if you have run out of undo’s, whereas with an Adjustment layer you can do the same Hue/Saturation on a separate layer so it can be deleted later like below, to make an adjustment layer click the black and white circle under the layers window and choose from the options also shown below:
Adjustment Layer Menu:
Adjustment Layer:
As can be seen the adjustment is on a separate layer so therefore can be deleted or hidden if you decide you want to change the colour again later on in the project or if you want to go back to the original.
If you have had any problems with this tutorial and would like some help then don’t hesitate to contact me either by leaving a comment below or e-mailing me at: stevie489@googlemail.com
Saturday, 29 March 2008
How To Create Your Own Unique RSS Icon
This tutorial will teach you some key skills that come in handy when creating different things in Photoshop, it's main aim is to show you how to create your own unique RSS icon, very useful if you have your own website and you want to make it more unique, easy to understand and follow.
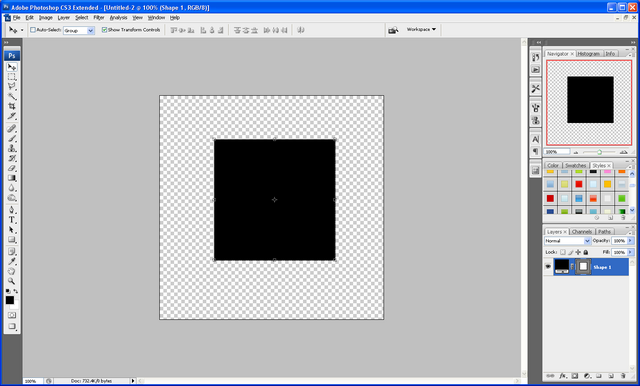
Step 1: Create a new document sized around 500 x 500 and set the background to transparent:
Step 2: Now choose the rectangle tool and hold down shift this will keep the sizes of the sides the same therefore creating a square, make sure this is in the centre of the canvas.
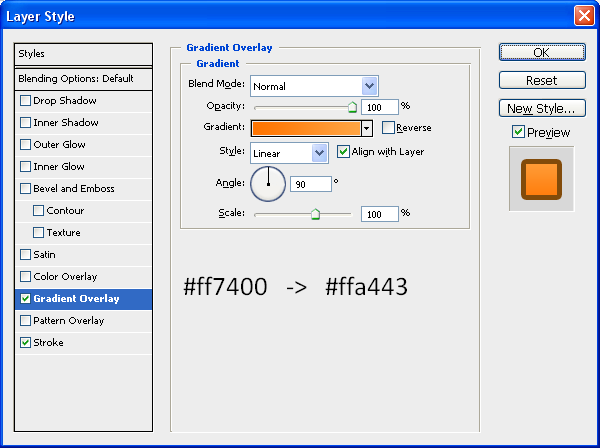
Step 3: Now to get the curved corners you need to refer to my previous tutorial by clicking HERE when you have done this you need to set some blending options (right click on the layer and choose blending options) on the rounded square to get the right colour and effect use the settings below but feel free to play around with the settings a bit to get something unique to you or your website etc…
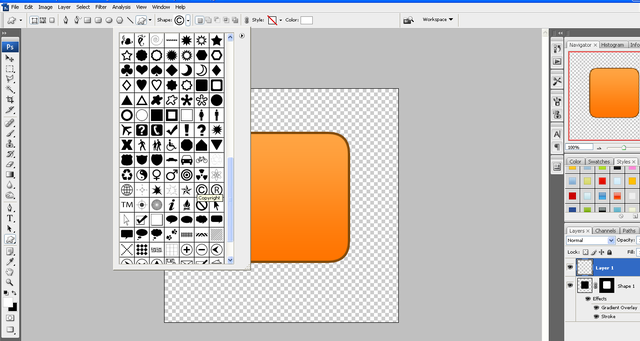
Step 4: Now we need to add the symbol which will create the RSS icon, go to “Custom Shape Tool” and choose the Copyright symbol as shown below:
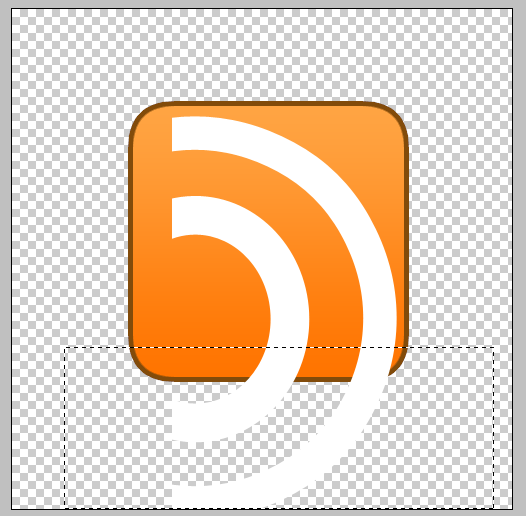
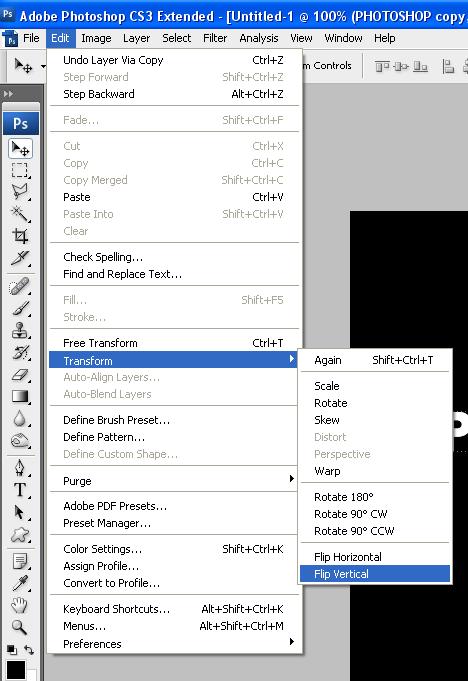
Step 5: Hold down shift and draw the symbol fairly large (don’t worry if it goes off the canvas) and position according to the centre of your square and right click the symbol layer and choose Rasterize Layer, next go to Edit > Transform > Flip Horizontal so that the symbol is backwards.
Step 6: Now select the Rectangular marquee tool and select the outer parts of the symbol and press delete to get rid of them as shown below:

Step 7: When this is done choose the Ellipse Tool and draw a small circle in the bottom left corner to finish off the icon.
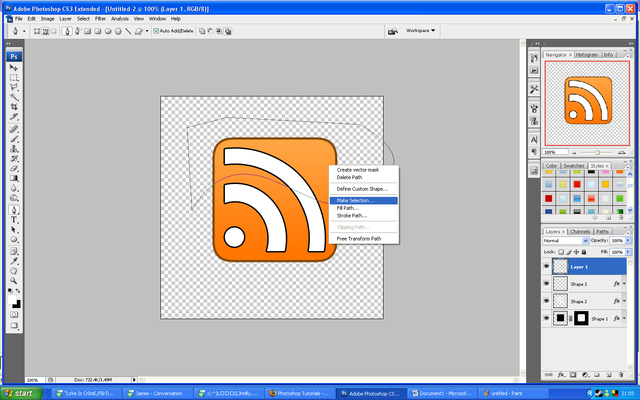
Step 8: Now simply right click on the symbol layer and choose blending options and operate the Stroke and change the colour to black and the size to 3px and repeat this for the circle layer to get something similar to below:
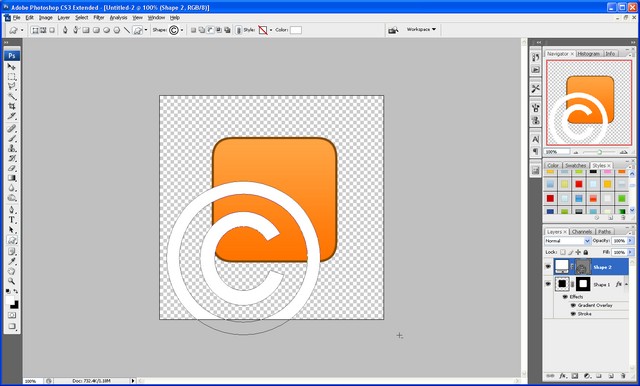
Step 9: Now create a new layer (CTRL + Shift + N) now select the pen tool and draw a curved shape across the square and right click and choose make selection as below:
Step 10: Choose the Fill Tool and fill the selection White and then choose the move tool and move to the desired position
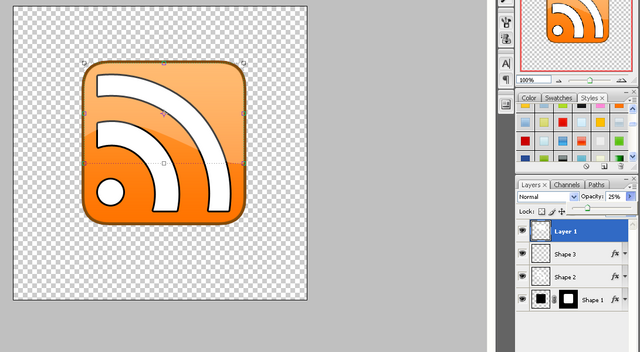
Step 11: With the white filled selection layer still selected CTRL + Click on the layer mask of the square and then press CTRL + Shift + I, and then simply press delete to leave only the white inside the square remaining:
Step 12: Now change the opacity of the selected layer to 25% to give the effect of a shiny surface, and you should end up with the end product as shown:
For added effect you can refer to my Simple Reflection Tutorial and create a reflection of the Icon, and then save it as a PNG file so that when uploaded to a website it will keep its transparent background.
Final Image:
The PSD file is available to download if anybody is interested then please leave a comment asking for it or simply e-mail me at: stevie489@googlemail.com and I will happily mail it back to you
Also if you have any problems with this tutorial or need any help Photoshop then feel free to leave a comment or e-mail me.
Thursday, 27 March 2008
Making a Sign/Banner Using Light and Shadow
This tutorial shows how to make a sign/banner for a business or website using a variety of blending options to show light and shadow
Step 1: First of all create a new document sized 600 x 600, then choose the gradient tool and set the colours to: #000000, #49454d, and make sure that it is a “Radial Gradient” drag the gradient from top left to bottom right so that the lighter of the colours is in the top left.
Step2: Now go to Filter > Render > Lighting Effects and use the settings as shown below, this will create the illusion that a light is shining from the top left corner,
Step 3: Now choose the “Rounded Rectangle Tool” on the left hand toolbar or simply press “U” on the keyboard, and draw yourself a fairly large rectangle but make sure that the primary colour is set to black.
Step 4: When done right click on the layer in the layer tab and choose blending options and then choose the options and settings as shown below, when done click “OK”


Step 5: Now that you have set the blending options to the above settings you should be left with something as shown below:
Step 6: Now we can start to add text and different effects I am going to use my own text which you can also use but feel free to use your own text and effects, after entering my text I simply added a default drop shadow in the blending options menu just to show light and shadow effects:
Step 7: When you are happy with what you have created then simply hold SHIFT and click the first layer and the last layer on the layers window which should select all layers (except background) and choose the Move tool and rotate to an angle that suits you best:
Step 8: To finish you can download this “Urban” Set of brushes and create a new layer above the background layer and add the one that you think looks best and set the opacity to 5% to give your design a better feel and a bit more depth
Final Image:
I also added one of the Urban brushes to the rectangle shape on a new layer below the text layers; this was to give it a better look and to show some texture instead of flat colour.
The PSD file is available to download if anybody is interested then please leave a comment asking for it or simply e-mail me at: stevie489@googlemail.com and I will happily mail it back to you
Also if you have any problems with this tutorial or need any help Photoshop then feel free to leave a comment or e-mail me.
How To Round The Corners of A Shape Using Levels
![]()
This tutorial shows you how to simply and easily round of the corners of any shape, using layer masks and levels...
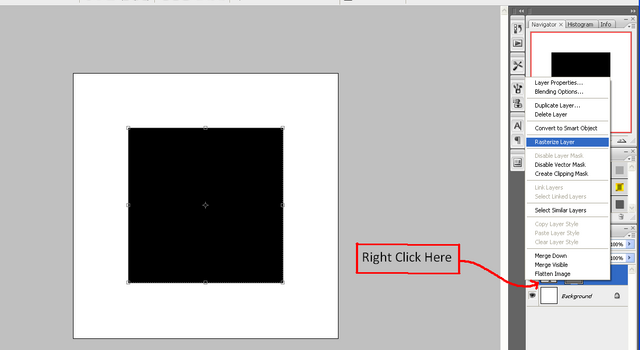
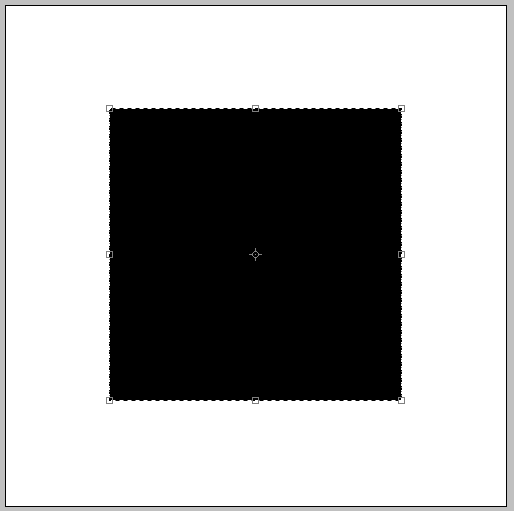
Step 1: Create a new document (the size doesn’t matter, but for this I used 500 x 500), when the document is ready make sure that you have the default colours set (although this is not essential it helps with this tutorial) and create the shape that you want to smooth the edges of (make sure that you right click and choose rasterize layer)
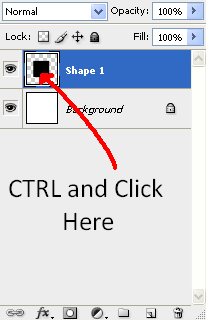
Step 2: Now hold CTRL and click on the layer in the layers tab where a preview of the layer is shown (the little box where the shape can be seen, next to the layer name) and this should select the whole of the shape, this can be seen by what look like little ants crawling around the edge:
Crawling Ants:
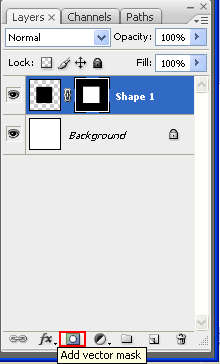
Step 3: Now go to the layers window and click the “Add Vector Mask” button as shown below:
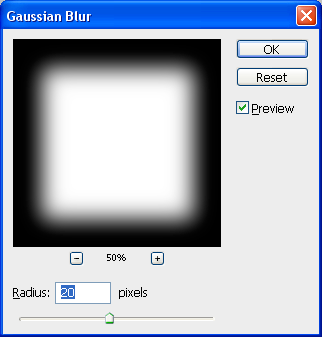
Step 4: With this layer mask selected go to Filter > Blur > Gaussian Blur and set it to a desired pixel amount (the higher the blur the bigger the curves radius, here I have used 20px)
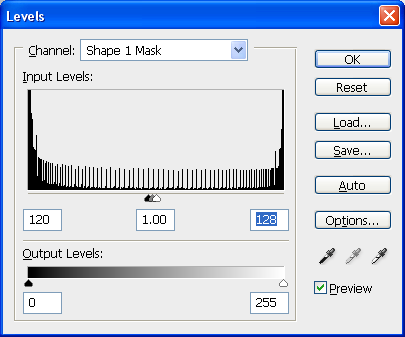
Step 5: Finally go to Image > Adjustments > Levels and play around the triangles so that you get a nice curve on the shape, try to get them all in the middle as this gives the best results, and when you are happy with the curve then press “Ok” (alternatively use the Level settings as shown below), to finish right click on the layer mask and choose “Apply Layer Mask”
Final Image:
If you have had any problems with this tutorial and would like some help then don’t hesitate to contact me either by leaving a comment below or e-mailing me at: stevie489@googlemail.com
Wednesday, 26 March 2008
Making Text Follow A Path
![]()
A very simple 3 step method to make normal Text follow a drawn path, can be used in many situations with good results.
Step 1: First open up a new document (any size you want) and simply choose the pen tool and draw the desired path by clicking the start point and then clicking again where you want the line to bend (to bend click and drag in any direction to the desired size) do this until you are happy with the shape of the line.
Step 2: Now simply choose the Text tool and move the cursor to the start of your line and when the cursor looks like the one shown below click and then start typing, if done right the text should follow the line/path you have drawn.
And there you have it, Text that follows a Path:
Step 3: Now apply this method to any image to get a good effect that really stands out:
If you have had any problems with this tutorial and would like some help then don’t hesitate to contact me either by leaving a comment below or e-mailing me at: stevie489@googlemail.com
Tuesday, 25 March 2008
A Simple Text Reflection
This tutorial is a simple tutorial that explains how to get a realistic looking reflection when using text or images, simple to follow and easy to understand
Step 1: Open up Photoshop and create a new document with the sizes set to around 500 x 500 and the background should be set to black
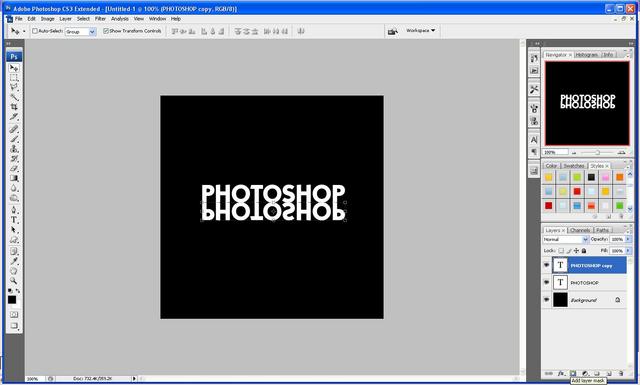
Step 2: Choose the text tool and write out whatever the text you want to reflect is, here I have chosen the word “Photoshop” as it is relevant to what I am doing.
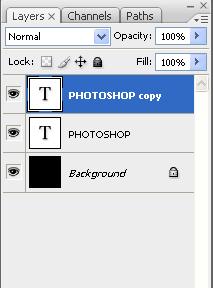
Step 3: Now press the tick on the top toolbar when you have finished typing and then press CTRL+J this then duplicates the text layer so that there are now two
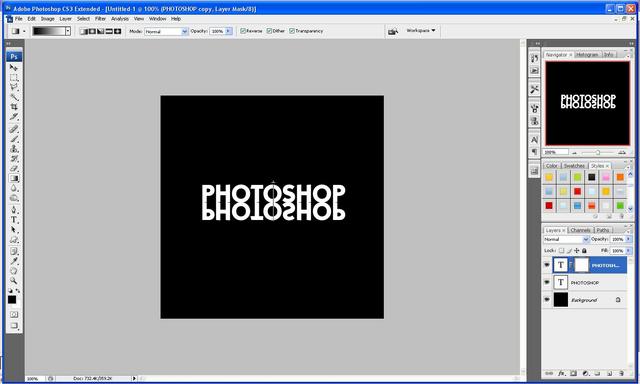
Step 4: With the duplicated layer selected go to Edit > Transform > Flip Vertical this will make the text upside down, now drag it below the original text so all the letters line up, and the press the “Add New Layer Mask” button under the layers palette as shown below:

Step 5: With the layer mask selected choose the gradient tool and then click above the “O” and hold Shift and drag downwards to a desired position (the more you drag the weaker the reflection, so it is better if you don’t drag a long way down this allows you to get a more realistic looking reflection)
Step 6: After you have found the gradient that you like best you are done and should end up with something like this image below:
If you have had any problems with this tutorial and would like some help then don’t hesitate to contact me either by leaving a comment below or e-mailing me at: stevie489@googlemail.com
Saturday, 22 March 2008
How To Use The Extract Filter
This Tutorial explains how to properly use the "Extract Filter" in Photoshop
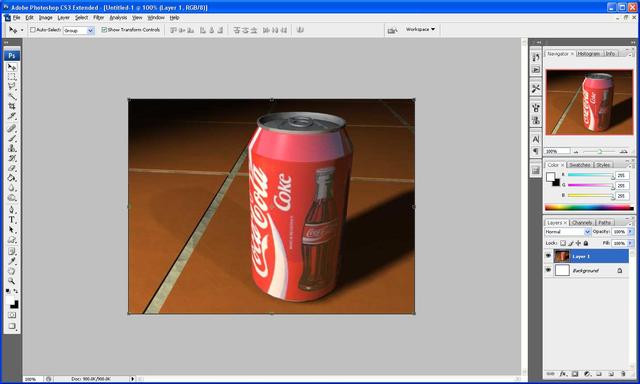
Step 1: First of all get the image that you want to extract loaded up onto Photoshop, for this tutorials I am going to extract this Coca Cola Can from it's background and place it on a black background.
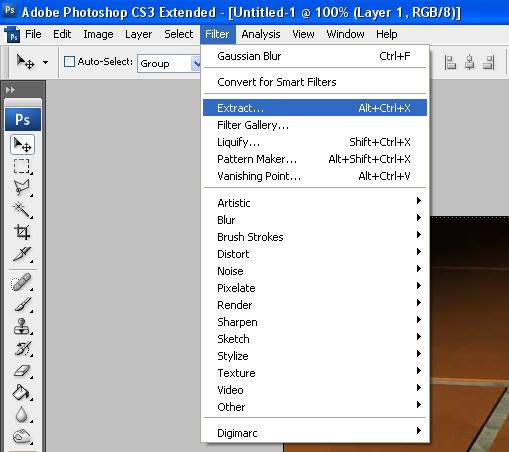
Step 2: Next go to Filter > Extract and wait for the filter to load.
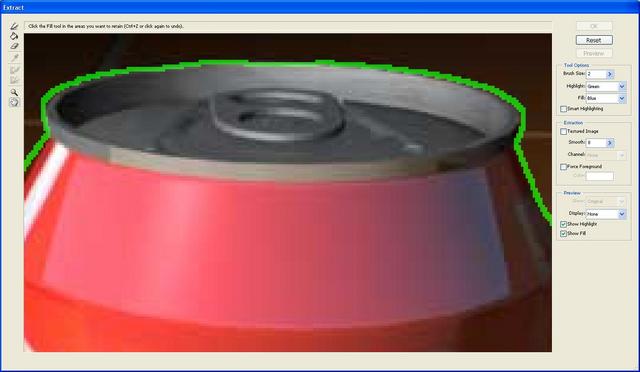
Step 3: This is where we start to extract the image first of all zoom into the image so you can clearly see the outline and set the brush size to a suitable size and then simply draw around the outline of the coke can so that there are no gaps.
Step 4: Now we can fill in the area which we want extracting to do this select the bucket/fill tool on the left hand toolbar and simply click inside of the drawn outline.
Step 5: Now press "OK" in the top right of the window and you should go back to the normal photoshop window, and if you did the last steps correctly you will have an image of a coke can without a background, if all done correct the edges will look fine, if not then you may find some discrepancies which can simply be erased.
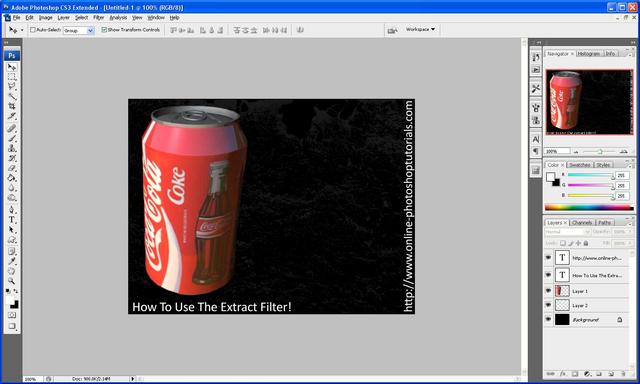
Step 6: Finally fill in the background with a black colour and add some text to give you the final image.
Final Image:
Hope this has helped, if you have any problems with this tutorial then feel free to e-mail me or leave me a comment and I will respond ASAP
Tuesday, 4 March 2008
Creating "Firey" Text In Photoshop
This tutorial will show you how to create a firey text style using very simple techniques took me around 10 minutes to complete.
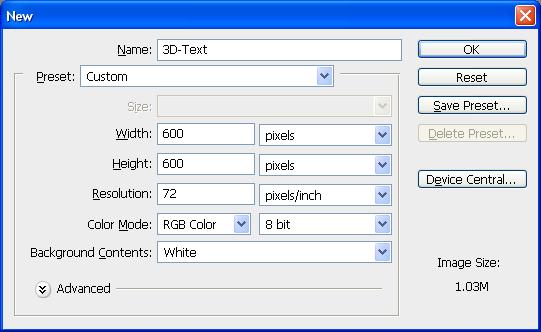
Step 1: First of all open up a new Photoshop document with the sizes: 600 width and 600 height as shown below:
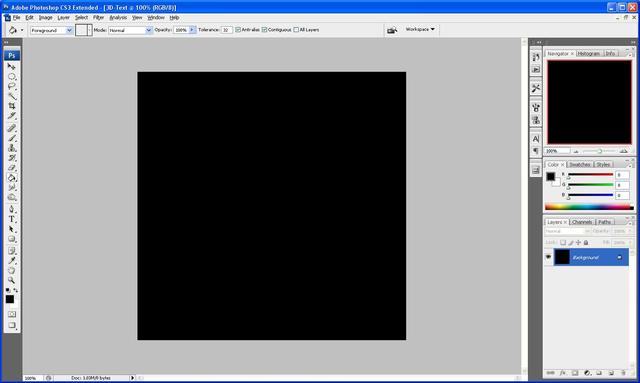
Step 2: Next fill the background Black using the fill tool (Paint bucket)
Step 3: Now we need to add the text I am going to use the text “Photoshop” but you can use whatever text you want to.
Step 4: Now you need to duplicate the layer with the text on it (Ctrl + J) when this is done we need to hide the copied layer as we do not need it at the minute to do this click the "eye" next to the layer which will hide it for now.
Step 5: Now rasterize the original text layer to do this right click the layer and click on "rasterize type" this will change it to pixels instead of text.
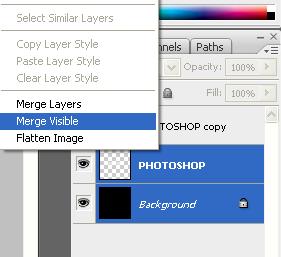
Step 6: Next select both the background layer and the original text layer and right click and press "Merge visible" as shown below:
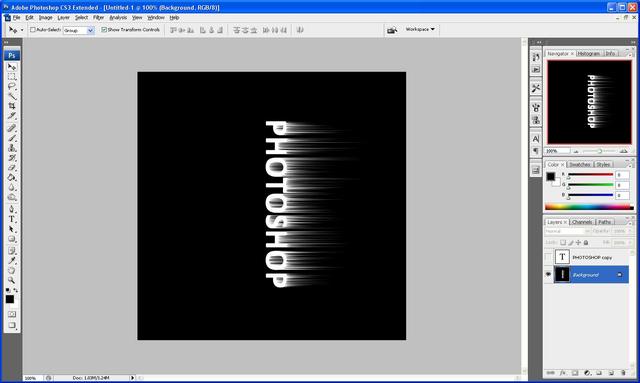
Step 7: Now we need to rotate the canvas in order to successfully the next filter, to do this click, Image > Rotate Canvas > 90 CW and this should rotate the canvas to the right.
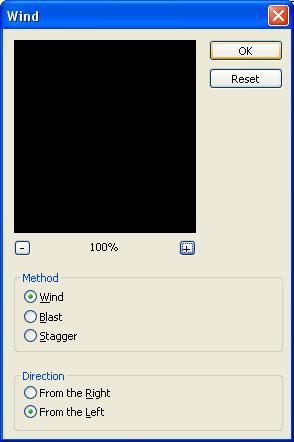
Step 8: Now we need to add the wind effect to do this click Filter > Stylize > Wind when the menu pops up choose from the left and press ok, when it applies it press Ctrl + F twice this will repeat the process twice and give you bigger flames:
Step 8: When the wind has been applied then rotate the canvas back to normal to do this simply go to Image > Rotate Canvas > 90 CWW which should rotate it back to the original way:
Step 9: Next we need to add a gaussian blur to do this go to Filter > Blur > Gaussian Blur and set it to blur 2 pixels which should be ideal for the amount we need:
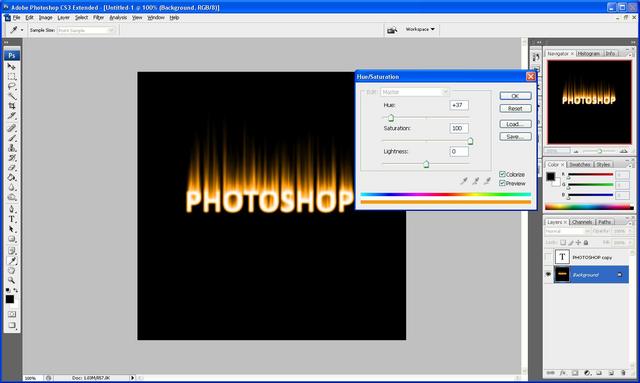
Step 10: Now go to Image > Adjustments > Hue/Saturation this will change the colour of the flames so they look firey, set it to the settings as shown below (make sure colorize is ticked) and then press ok:
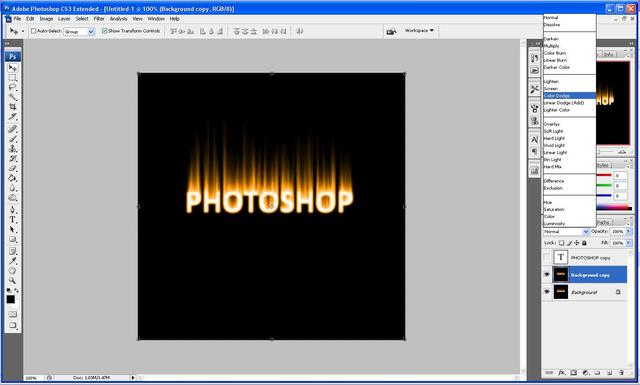
Step 11: Now duplicate this layer again by pressing Ctrl + J and then set it to Color Dodge as shown below and then right click on the new layer and click "merge down":
Step 12: Now with the original layer still chosen go Filter > Liquify here is where we make the flames of the fire, simply set the brush size to whatever you want and make the flames by clicking and dragging slightly left to right all the way up on each flame so that you get the result you want, this is where you can customize the size of the flames you want, as mine is shown below:
Step 13: Now unhide the copied text layer from earlier and right click and choose "blending options" this will open up a box and when this opens use the settings as shown below, when done click ok:

Step 14: And there you go a completed firey text effect:
If you had any problems with this tutorial then please dont hesitate to contact me by either leaving me a comment or send me an email to stevie489@googlemail.com
Sunday, 2 March 2008
Creating 3D Text in Photoshop
This tutorial is a simple but effective way to create 3D text using only Photoshop. Easy to follow tutorial with alot of detail, outcome is good and cathces the eye well!
Step 1: First of all open up a new Photoshop document with the sizes: 600 width and 600 height as shown below:
Step 2: Next fill the background Black using the fill tool (Paint bucket)

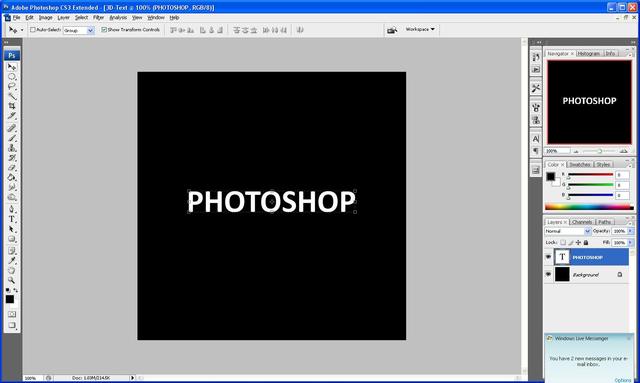
Step 3: Now we need to add the text I am going to use the text “Photoshop” but you can use whatever text you want to.

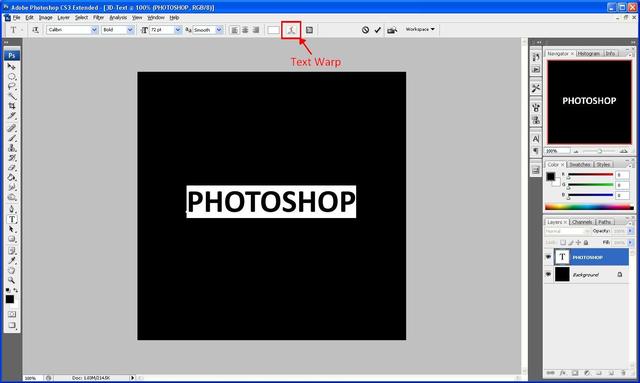
Step 4: Next we need to “Bulge” the text using the “Text Warp” tool as highlighted below:

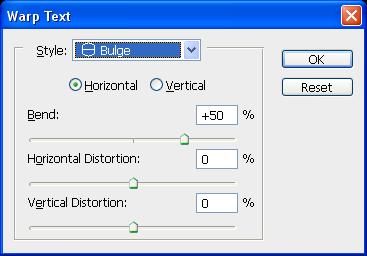
Step 5: We then select bulge from the menu that appears and use the below settings:

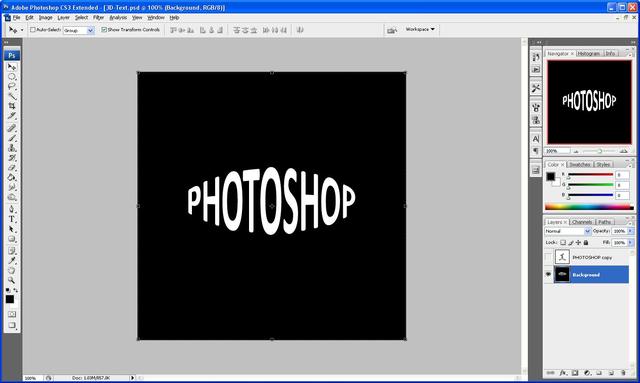
And we should get the result as shown below:

Step 6: Next we need to duplicate the text layer so that we have two layers of text, but we need to hide the copied layer because we do not need to use that at the moment (so click the “eye” next to the layer which will hide it) now we need to group the visible layers so that the original text layer and the background layer are on one layer, to do this you need to go to Layer > Merge Visible alternatively you can press “Ctrl+Shift+E” which will do the same job. So that you are left with something that looks like the image below:
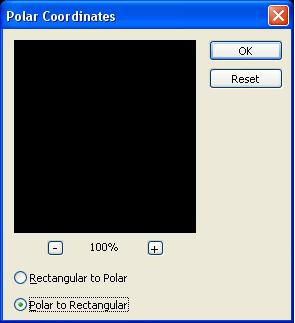
Step 7: With the Original layer (Background layer) selected go to Filter > Distort > Polar Coordinates and use the settings below:

Then click OK which will give you something that looks like the below image:
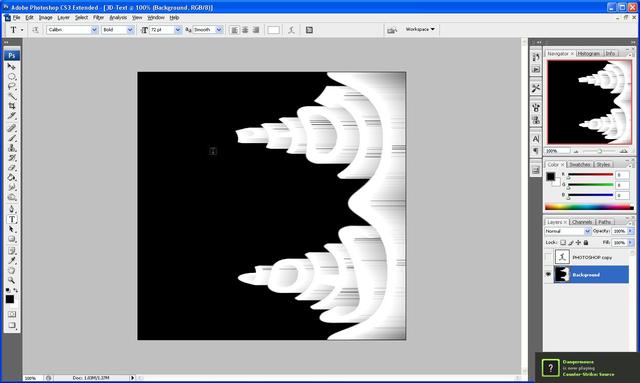
Step 8: Now go to Image > Rotate Canvas > 90 CW this will then rotate the canvas, then you need to go to Filter > Stylize > Wind and use the settings as shown in the below image:

After you press ok press Ctrl+F ten times which will repeat the wind filter ten times to give you something which looks like this:

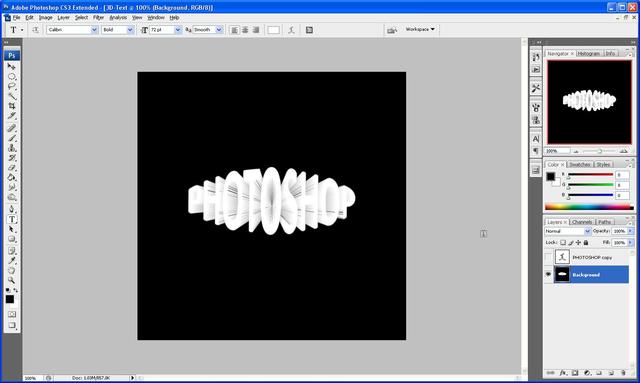
Step 9: Now you need to rotate the canvas back to how it was before so go to Image > Rotate Canvas > 90 CCW which will give make the canvas rotate to its original position and now we need to reverse the Polar Coordinates so that it is how it was, so go to Filter > Distort > Polar Coordinates and choose Rectangular To Polar which will reverse the one that you did before, and you should end up with something like the below image (if not then check back to make sure that you have done everything ok up to now)
Step 10: Now comes the stage where we need to unhide the copied text layer so click where the eye was and it should reappear (but if you did the text in white you won’t be able to see it, so just change the colour of the text by highlighting it and changing the colour) and you should now see it like below:
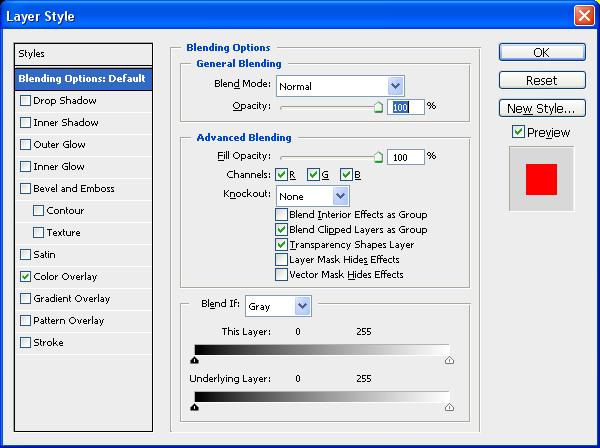
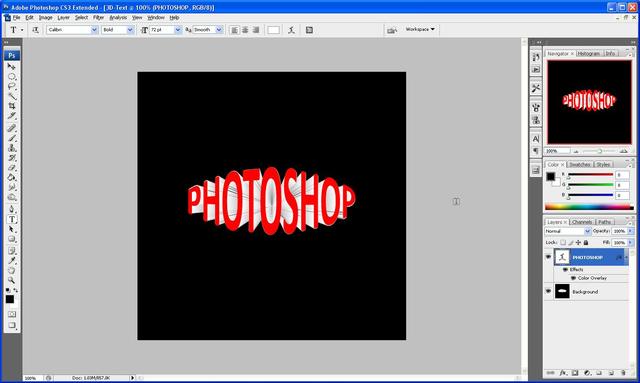
Step 11: Now all we need to do to finish is add a few “Blending Options” to access them either double click on the layer itself or go to Layer > Layer Style > Blending Options once the window opens up use the below setting as shown and you should get the final outcome (I chose red but you can use any colour that you want to)


If you do all of this correctly then you should get something that looks like the image below:
Thank you for reading and I hope that this tutorial has helped you, if you have any problems with this then don’t hesitate to contact me, either leave a comment or send me an email to stevie489@googlemail.com and I will respond ASAP.