This tutorial is a simple tutorial that explains how to get a realistic looking reflection when using text or images, simple to follow and easy to understand
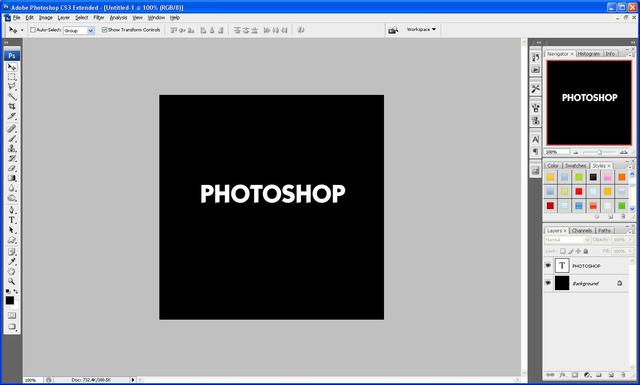
Step 1: Open up Photoshop and create a new document with the sizes set to around 500 x 500 and the background should be set to black
Step 2: Choose the text tool and write out whatever the text you want to reflect is, here I have chosen the word “Photoshop” as it is relevant to what I am doing.

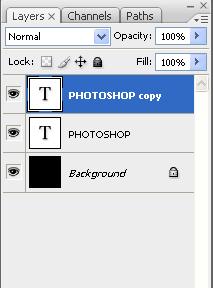
Step 3: Now press the tick on the top toolbar when you have finished typing and then press CTRL+J this then duplicates the text layer so that there are now two

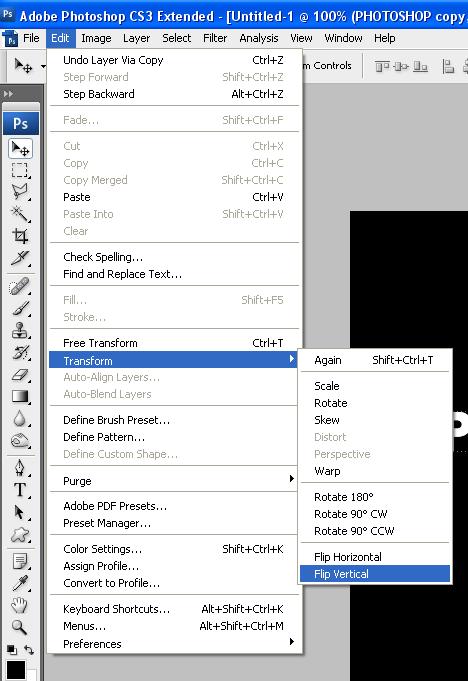
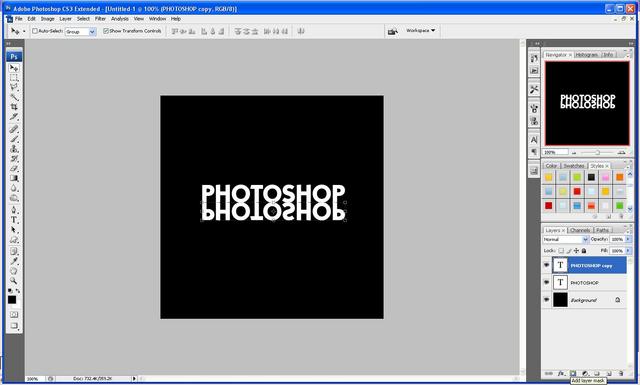
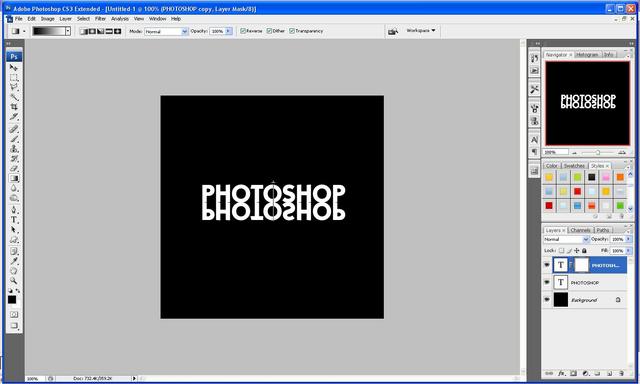
Step 4: With the duplicated layer selected go to Edit > Transform > Flip Vertical this will make the text upside down, now drag it below the original text so all the letters line up, and the press the “Add New Layer Mask” button under the layers palette as shown below:


Step 5: With the layer mask selected choose the gradient tool and then click above the “O” and hold Shift and drag downwards to a desired position (the more you drag the weaker the reflection, so it is better if you don’t drag a long way down this allows you to get a more realistic looking reflection)

Step 6: After you have found the gradient that you like best you are done and should end up with something like this image below:
If you have had any problems with this tutorial and would like some help then don’t hesitate to contact me either by leaving a comment below or e-mailing me at: stevie489@googlemail.com
6 Responses to A Simple Text Reflection
Leave a Reply Cancel reply
Log In/Register
Categories
- Articles (8)
- Contests (2)
- Designing (11)
- General Effects (2)
- Other/Misc (4)
- Photo Effects (2)
- Text Effects (9)
- Textures (1)
- The Basics (5)
- Web Graphics (4)
- Website News/Updates (6)
Twitter
- RT @WebDesignDev: () 30 must have Free Fonts: http://bit.ly/bFHomd ()
- RT @imjustcreative: Google+ for iPhone --> http://itunes.apple.com/us/app/google/id447119634?ls=1&mt;=8
- @jamescperrott it appears you dont believe me... ;[
- @jamescperrott nah woke up about 12, just turned on pc and checked emails etc... :D
- @jamescperrott much love
Similar Posts
Tag Cloud
3D Apple Articles Background Banner Basics Best Business Card Collection Colour Contest Corners Creativity CS3 Depth Design Effect Effects Forums Grunge HDR Icon Image Inspiration JPEG Layer Mask Logo Modern New Pen Photoshop Polaroid Poster Reflection Resources Retro September Text Tool Tutorial Tutorials Wallpaper Web 2.0 Website






realllllllly kool
Hello webmaster
I would like to share with you a link to your site
write me here preonrelt@mail.ru
Hi,
i am having Problem with the mask. I saw in other foruns that i need to select an area befor i use the mask. i tried without any selection and i dont see the mask at all. could you help me
Hi, your last img is broken on the site.
Thanks for pointing that out, I will get it sorted as soon as I can
Great tut, If you want to make more than one button, how can you save the final gradient so that the reflection remains consistent?